今回はテキストツールの使い方の説明記事ですが、テキストツール自体は特に難しいことはないので、ざっくりと書き出します。
テキスト、フキダシは最上位に
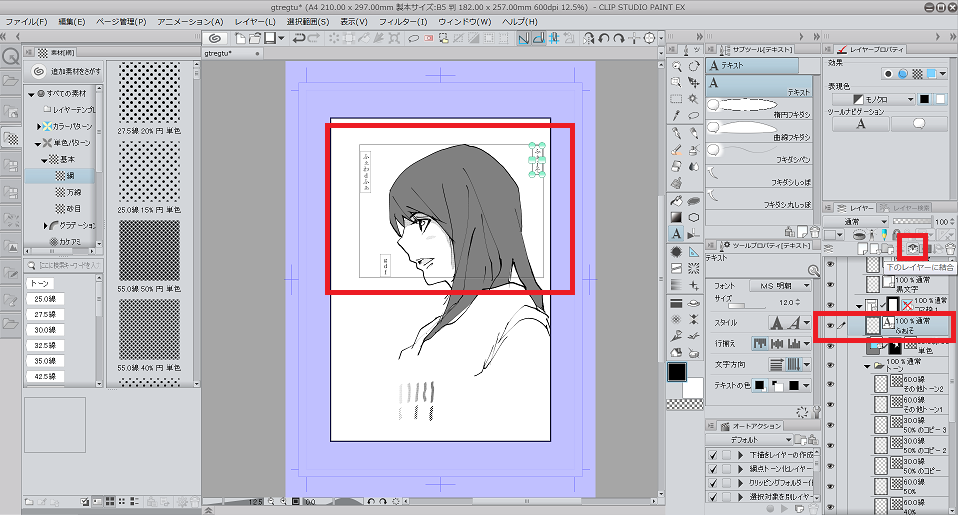
レイヤー配置で説明しましたが、テキスト、フキダシは線画やトーンなどより上に来ます。テンプレートではフォルダごと分けてしまって、予め作っています。

テキストツール
クリスタのテキストツールはWordの編集と同じ感覚で出来るので、あまり言うことはありません。
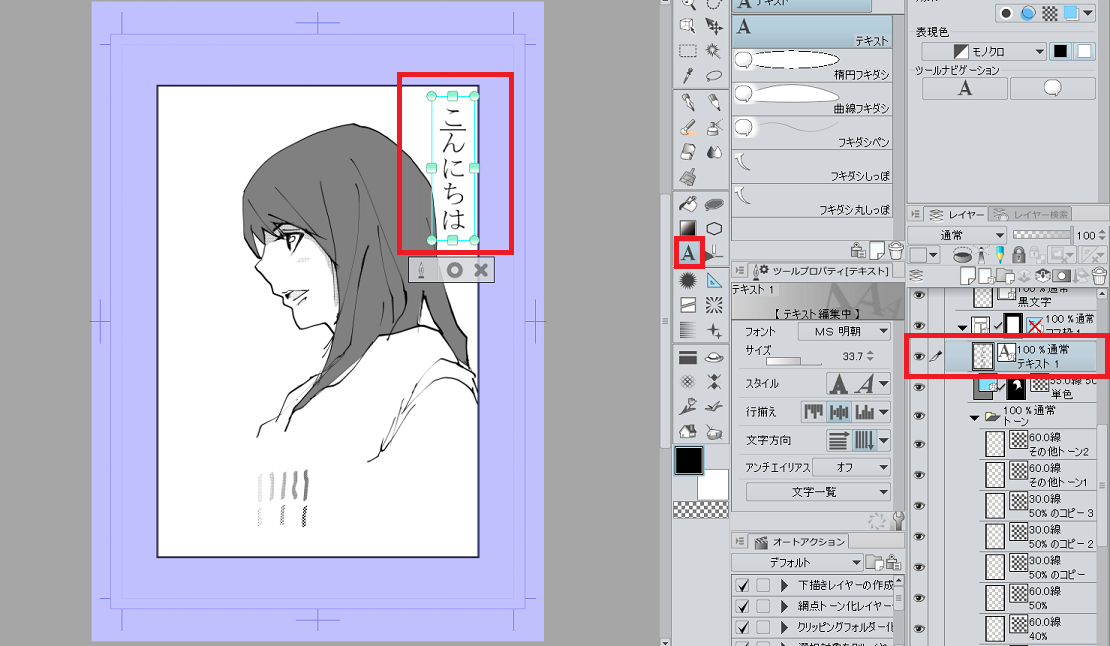
テキストツールを開いて文字を入力すると、テキストレイヤーが生成されます。テキストレイヤー上はペンで描くことは出来ません。

テキストの移動は、オブジェクト操作やテキストツールでテキストの上をクリックすると動かせるようになります。

テキストレイヤーはレイヤーパレットの「下のレイヤーに結合」でまとめることが出来ます。

テキスト編集
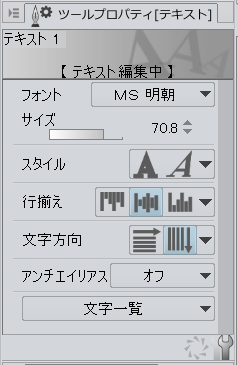
テキストで設定出来る項目は、初期設定だと以下のようになっています。

- フォント:字体を選びます。かっこいいフォントをダウンロードして入れてもいいです。
- サイズ:文字の大きさです。製本された紙面は案外小さいので、12~14ptくらいは必要。ちなみに初期設定の文字サイズ単位はptです。
- スタイル:太字と斜体に変更できます。強調箇所に。
- 行揃え:マンガは上揃えでないと読みにくいので、上揃え推奨。
- 文字方向:マンガなので縦ですね。
- アンチエイリアス:モノクロレイヤーはオフになります。
- 文字一覧:特殊文字です。「~~~~」を一つに繋げるとか、そういう文字にも対応してます。
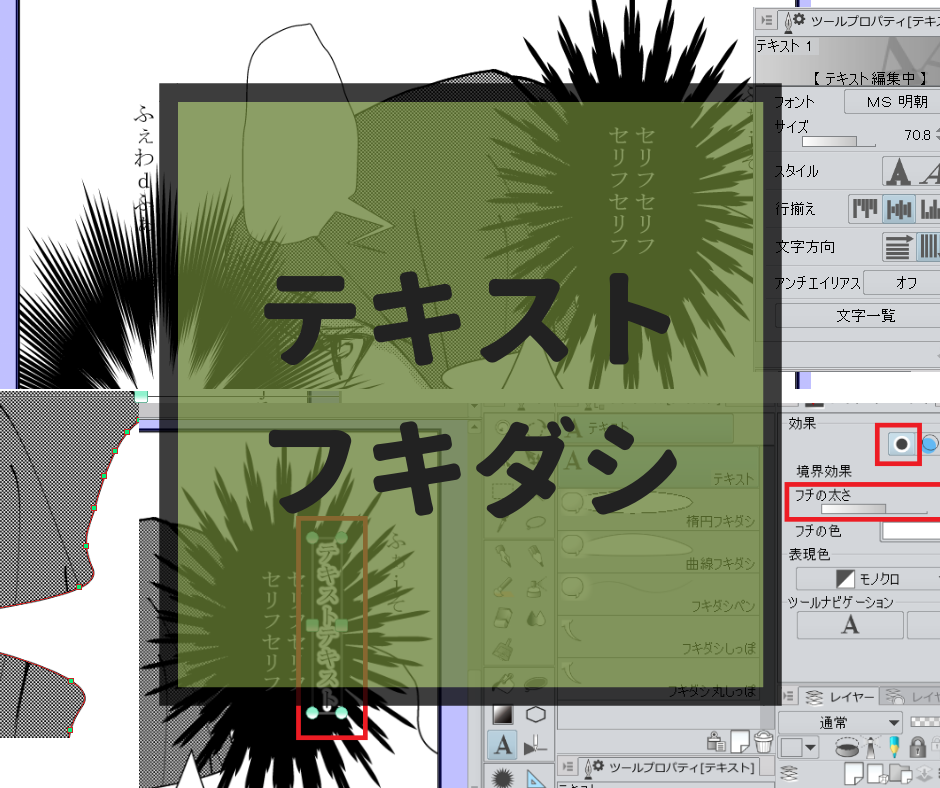
右下の詳細設定からさらに細かい設定をしていきましょう。よく変えるのはこのあたり。
目玉アイコンをオンにするとツールプロパティに出てきますので、出しておくと便利です。
- 縦中横:テキスト入力中のみ設定可能。縦書きテキストの一部を横書きにします。英数字などを見やすくするためですね。
- 行間:130%が目安ですが、ルビを振るなら150%はほしいですかね。
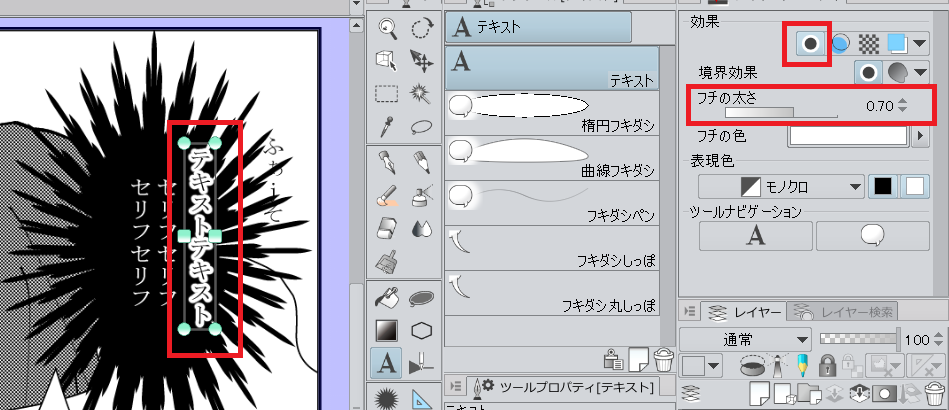
- テキスト>フチ:袋文字でも可。黒背景に書くときは白抜きや縁取りをしないと見えません。レイヤープロパティでレイヤー全体に境界効果をつける方法もあります。
- ルビ:ルビを振ったら行間も調整しましょう。
- 編集設定>追加方法:初期設定では常にレイヤー追加になっていますが、一応選択中のテキストレイヤーに追加も可能です。とりあえず新規レイヤー追加のままで良いかな。
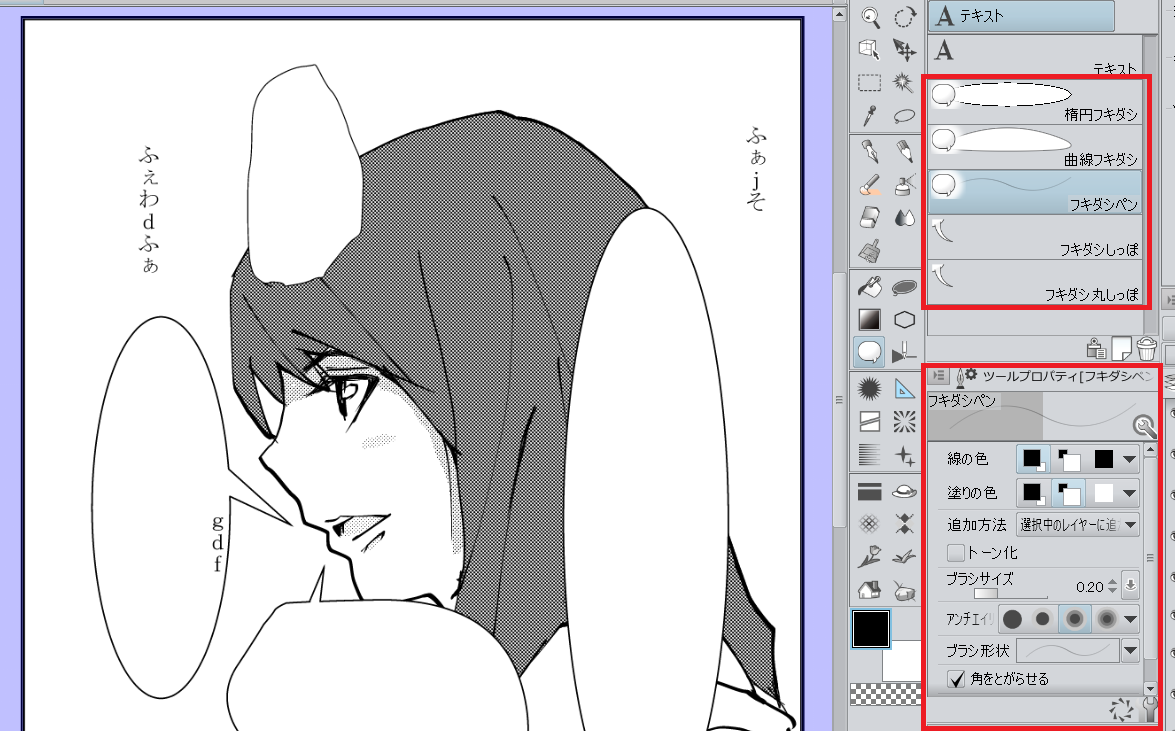
フキダシ
同じテキストツールの中にフキダシ線の描画ツールもあります。図形のフキダシの他、フリーハンドペンで描くことも可能です。

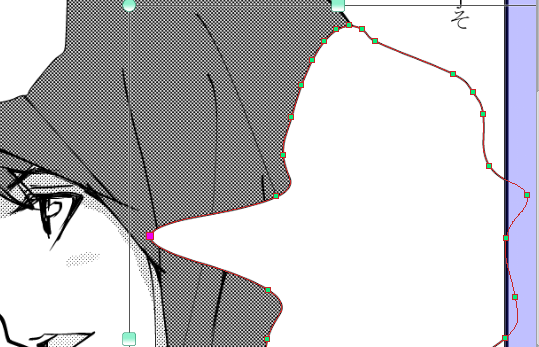
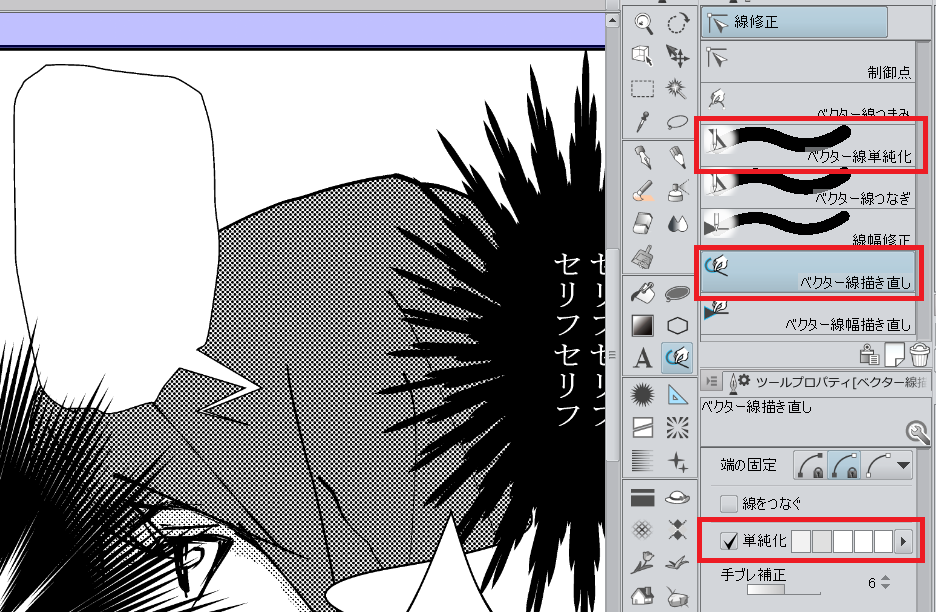
フキダシ線はベクター線なので、オブジェクト操作で後から形を変えられます。

ベクター線修正から単純化しても手直しは出来ます。

まあ、フリーハンドならベクターレイヤーにGペン+ラスターレイヤーで塗りつぶしで描いたほうがラクだと思う。一筆書きしなくていいです。

あとは忘れちゃいけないフキダシのしっぽ。三角で方向決めてフキダシに穴を開けます。手書きであればフキダシ含めて最初から書きます。

設定の中で、レイヤーの追加方法は「新規レイヤー作成」にしといたほうが良いかなと思います。テキストレイヤーと一緒になってしまうと、レイヤーに境界効果つけるのが手間になります。
特殊なフキダシ線
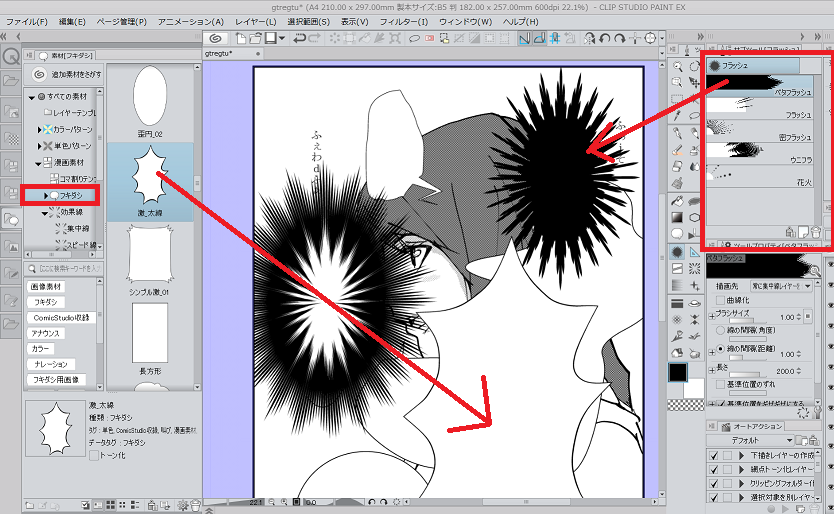
フラッシュ系(ベタフラ、ウニフラ)、効果線系(集中線など)は最初からセットされています。フキダシ線と同じ要領で描きます。
また、素材にはイガイガのフキダシやなど手書きっぽいフキダシなど、いくつか用意されています。自分で描いたフキダシを素材登録して使う手もありますね。


ベタフラッシュは文字色を白にしましょう。

レイヤープロパティから境界効果で縁取りすることも出来ます。

コマ枠線の上にフキダシ
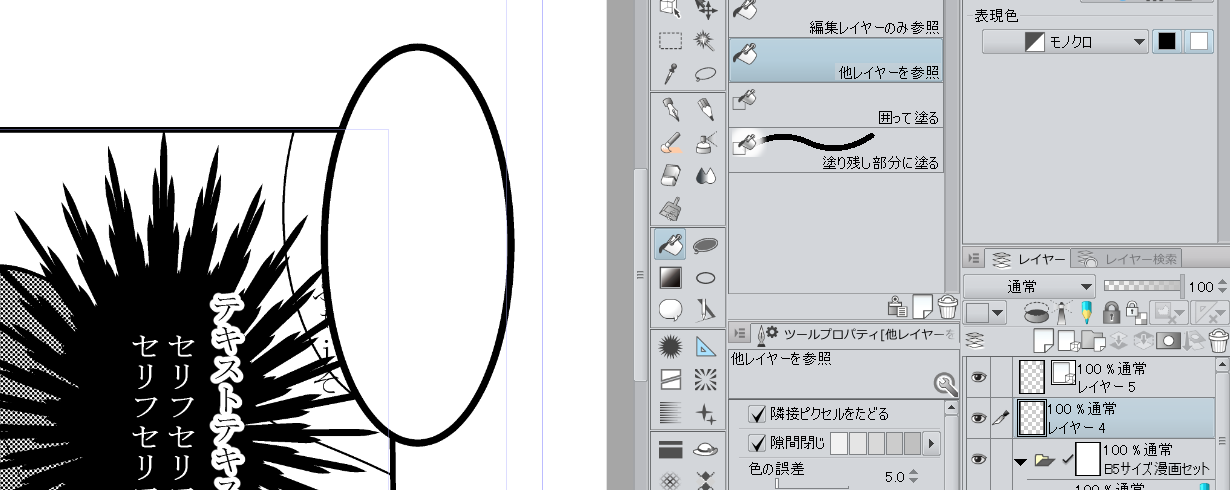
よくあるのがコマ枠を超えてフキダシ線が出てくることです。
その都度消しゴムで消したりマスクをかけたりするよりは、フォルダの上に持っていってしまったほうが早いです。
先ほどと同じく、ベクターレイヤーにGペン+ラスターレイヤーで塗りつぶしの2レイヤー使って、こんなふうにコマ枠線の上に作ります。

白で塗りつぶすときは、フキダシのベクター線を除いてコマ枠線含めすべて非表示にして行うと簡単です。
ストーリーエディター
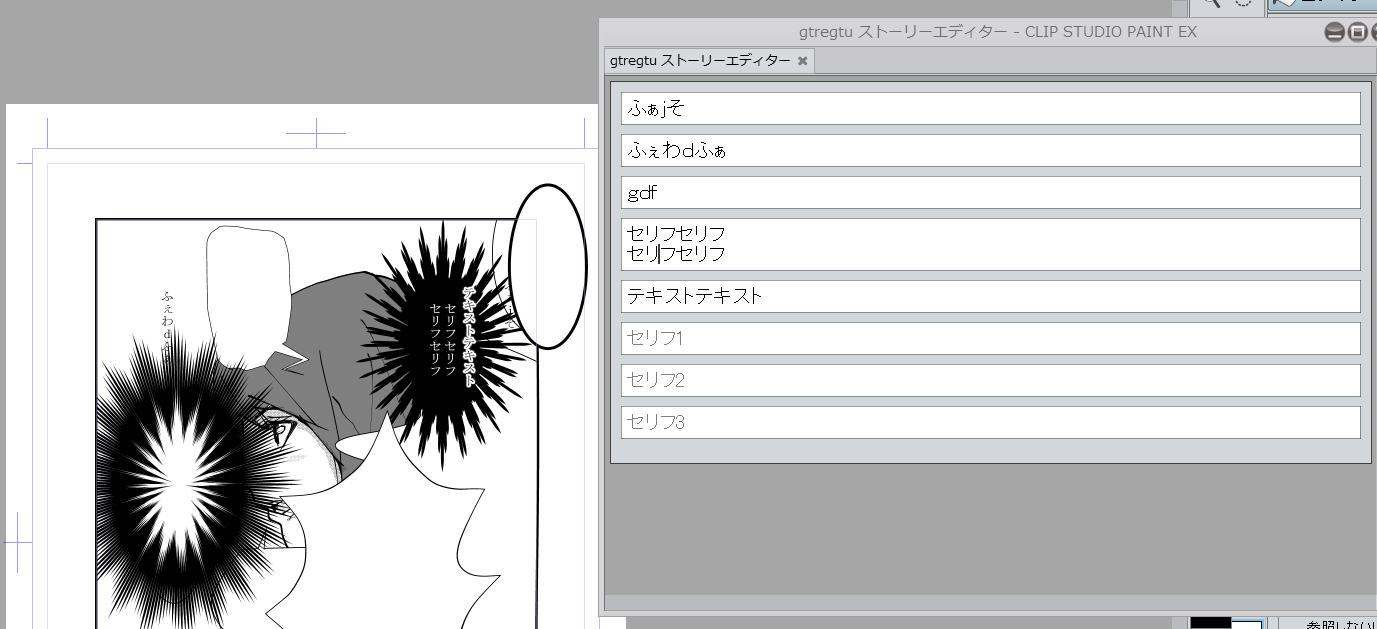
EXの場合はストーリーエディターという機能が利用出来ます。
ページ管理>テキスト編集(Z)>ストーリーエディター

メモ帳からコピーしたテキストをテキストレイヤーに貼り付けしてくれるので、統廃合や管理が非常に簡単になります。ネーム段階は特に重宝します。
あまり使わないと思いますが、WindowsのCtrl+Hみたく、「右クリック+F」でテキストの一括検索・変換がかけられたりするので、上手く活用出来れば時短になります。