とりあえず色を塗ったものの、なんかイマイチ色が気に入らないんだけど……。最後にまとめて色を変えたり効果をつけたり出来ないかなあ。
今回は仕上げに関する記事です。最後にちょっと調整をかけるだけで完成度がグンと上がりますので、いろいろやってみましょう~。
使うのはちょうど今日描いたこのイラストで。オーバーレイやハードライトは既に乗せてます。

グラデーションやテクスチャ貼り付けなど、こちらも仕上げ調整になりますので、合わせてどうぞ。

色調補正
色調補正というのは、いずれも全体の色の調子を整えるものです。方法は2通りあります。
- 全体(色調補正レイヤーより下のすべてのレイヤー)を修正する場合:レイヤー>新規色調補正レイヤー
- 全体ではなく特定レイヤーだけの補正する場合:編集>色調補正
最後の調整をする場合は色調補正レイヤーがオススメです。複数の色調補正レイヤーを重ねがけすることも可能です。
それぞれ以下の項目を設定していきます。
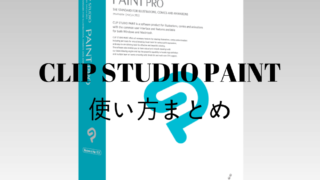
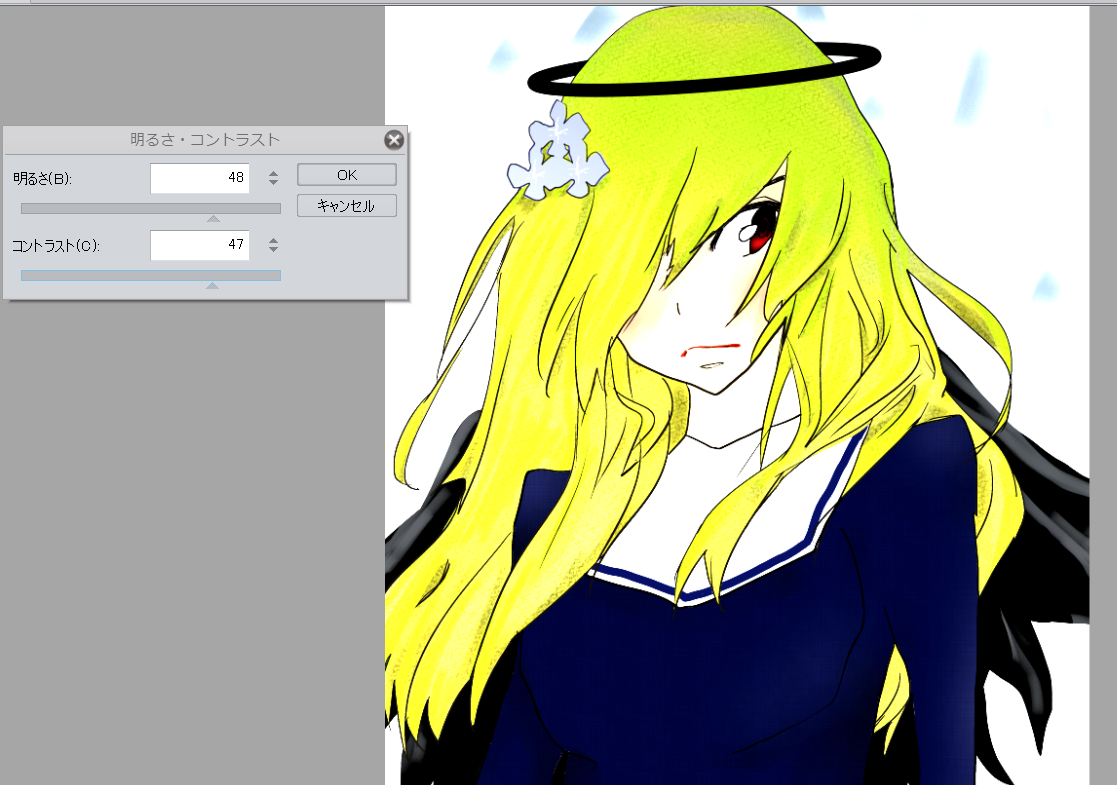
明るさ・コントラスト
スライダーを動かして明るさ、コントラストの強さを決めます。ちなみにコントラストというのは明暗の差(メリハリ)を言います。絶対比較ではなく相対比較です。
見たほうが早いので、とりあえず載せておきます。
明るい、コントラスト強い

暗い、コントラスト弱い

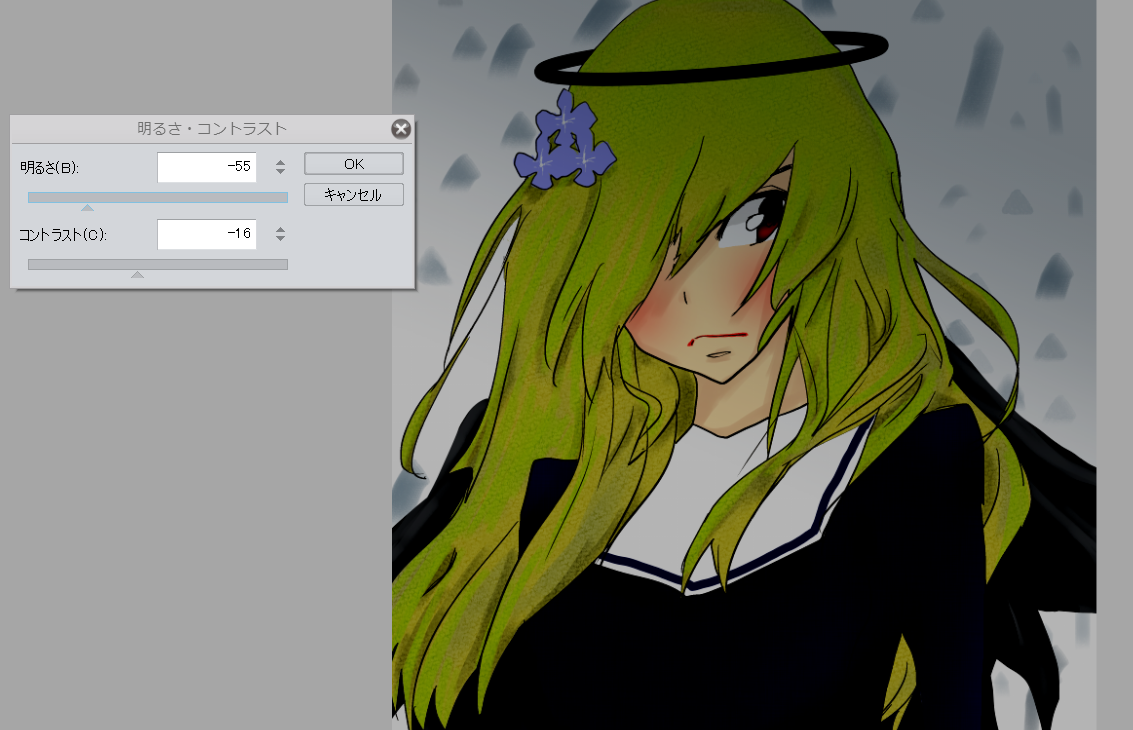
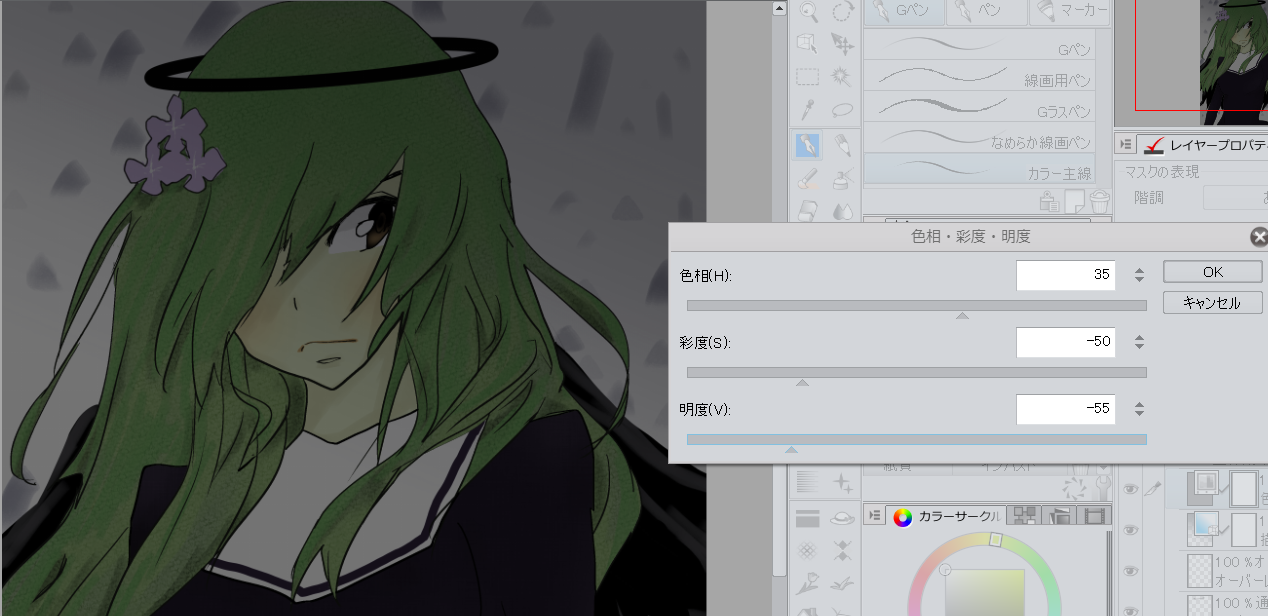
色相・彩度・明度
彩度・明度は色の理解で最も大切な部分です。こちらの記事で詳しく解説しました。

- 彩度:鮮やかなほど彩度が高く、淡いほど彩度が低くなります。
- 明度:黒っぽいほど明度が低く、白っぽいほど明度が高くなります。
色相はカラーサークルのことです。適当にスライダーいじって好みの色に合わせてください。


レイヤー単位で色決めしていると思うので、色相は個別レイヤーの調整でも多用します。上部のコマンドバーにショートカット置いておくと便利です。

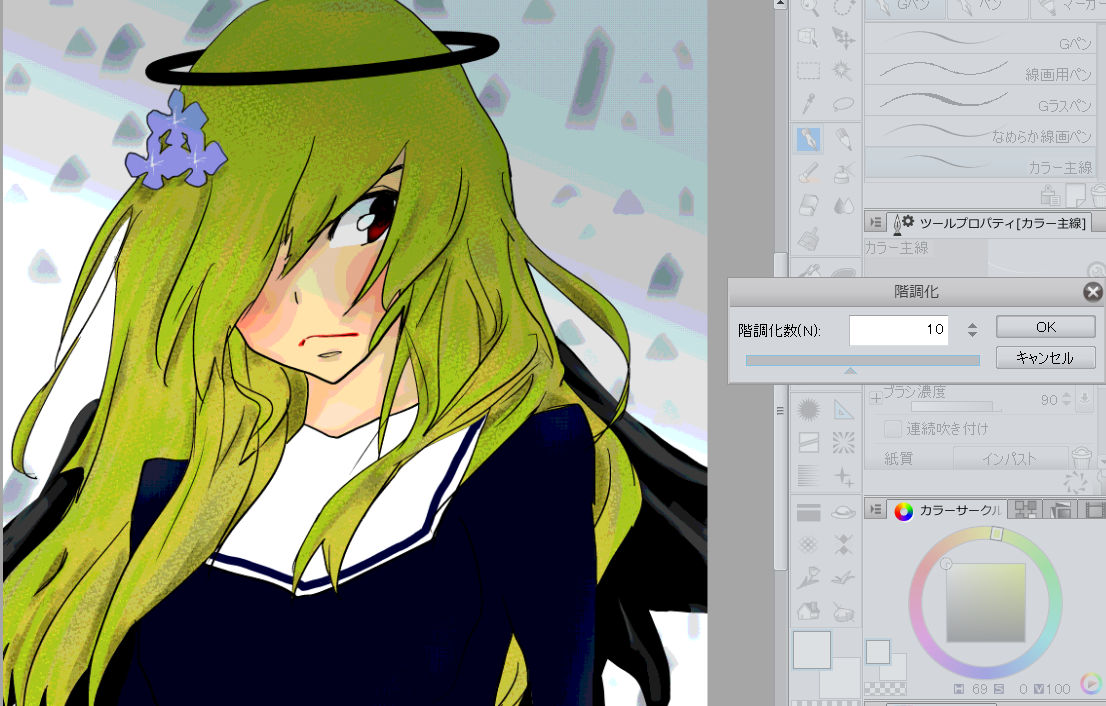
階調化
階調というのは色や明るさの濃淡の段階のことです。階調化では指定した色数で表現するようになります。
色数を落とすことになりますので、レトロ調の加工なんかに使えますかね。
グラデーションやぼかし加工なども色の割当が決められてしまうので、自然な色のカーブにはなりません。

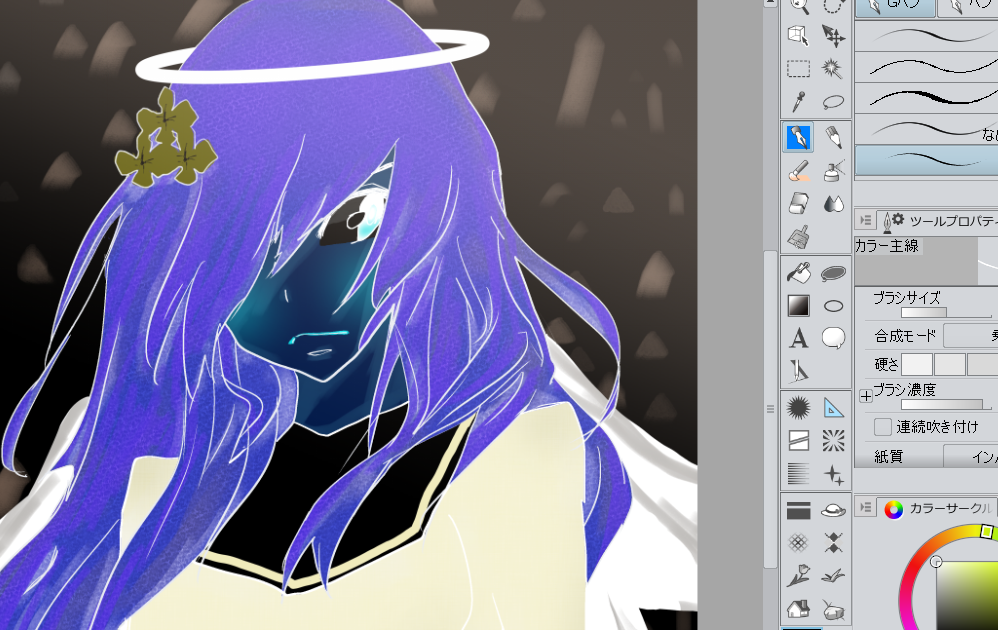
階調の反転
色や明るさの濃淡を反転表示します。ショック、みたいな特殊効果以外はまあ使わんだろ。

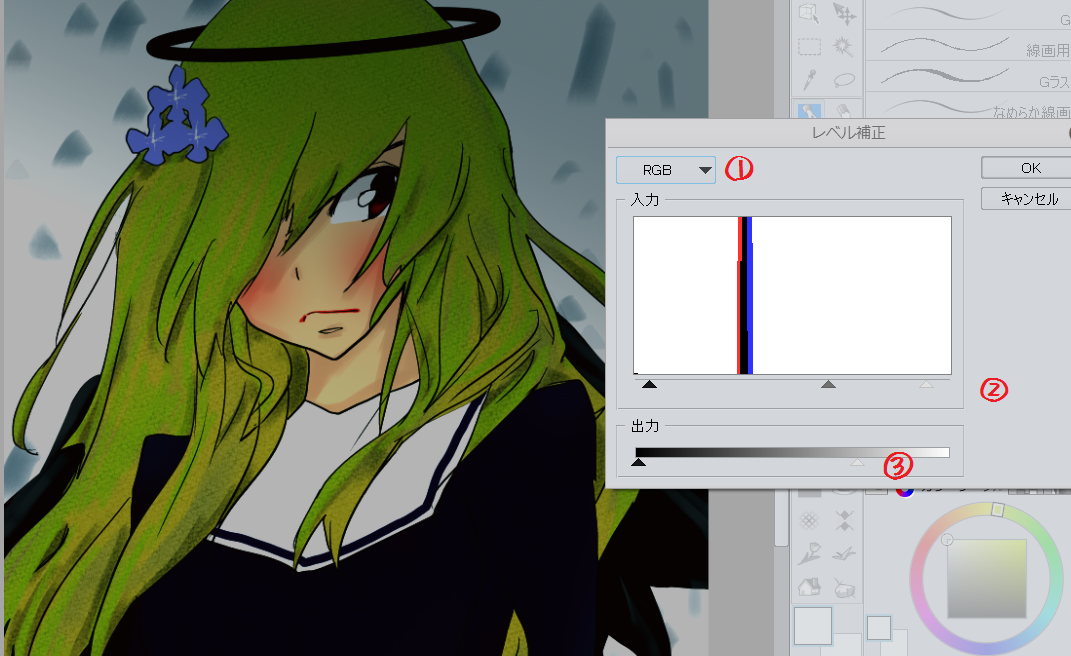
レベル補正
レベル補正とトーンカーブは調整方法が異なるだけで、効果としてはどちらも明るさを調整しているものです。
レベル補正ではヒストグラム(柱状グラフ)を使って調整します。

実際使って慣れていくしかないのですが、やっていること自体は難しくないです。
- ①で色を選ぶ
- ②で明るさを調整
- ③でコントラスト調整
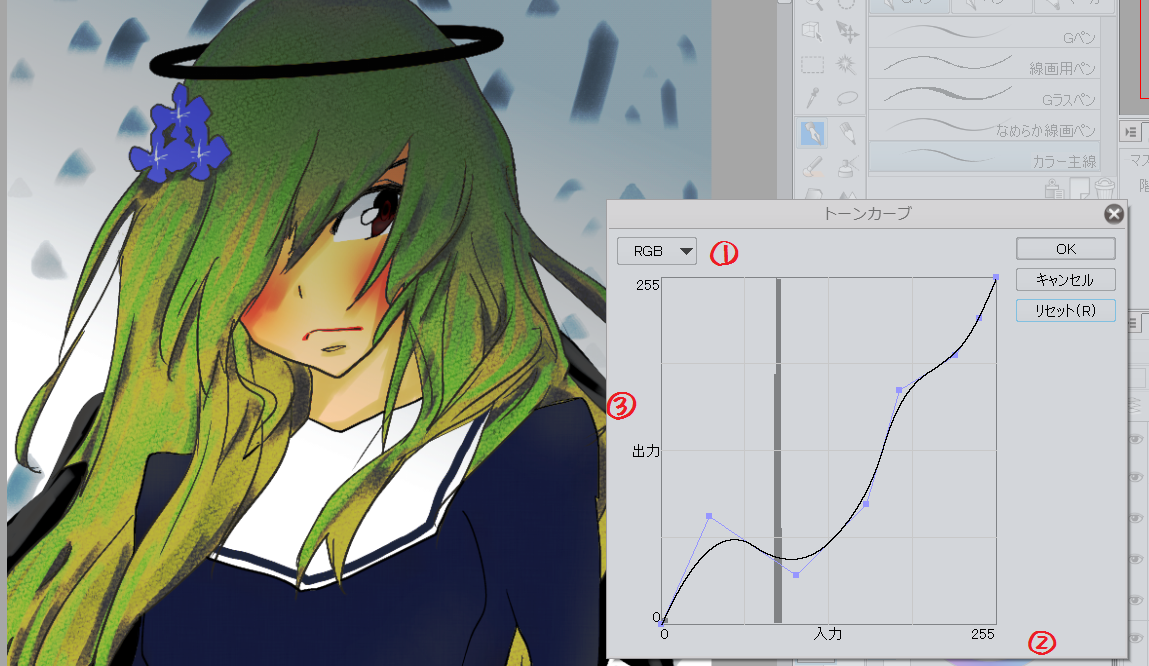
トーンカーブ
レベル補正と同じく、明るさを調整しているものです。
トーンカーブはグラフを使って調整します。最初は直線になっていますが、クリックするとポイントがふえて、これをつまんでいくと明るさ・コントラストが変化します。

これも慣れていくしかありません。①の色を変えて気に入った色味になるよう調整します。
- ①で色を選ぶ
- ②は元々の明るさ
- ③は変化後の明るさ
全体なので一本線でしか表示されていませんが、奥のほうに元の明暗がヒストグラム化されています。
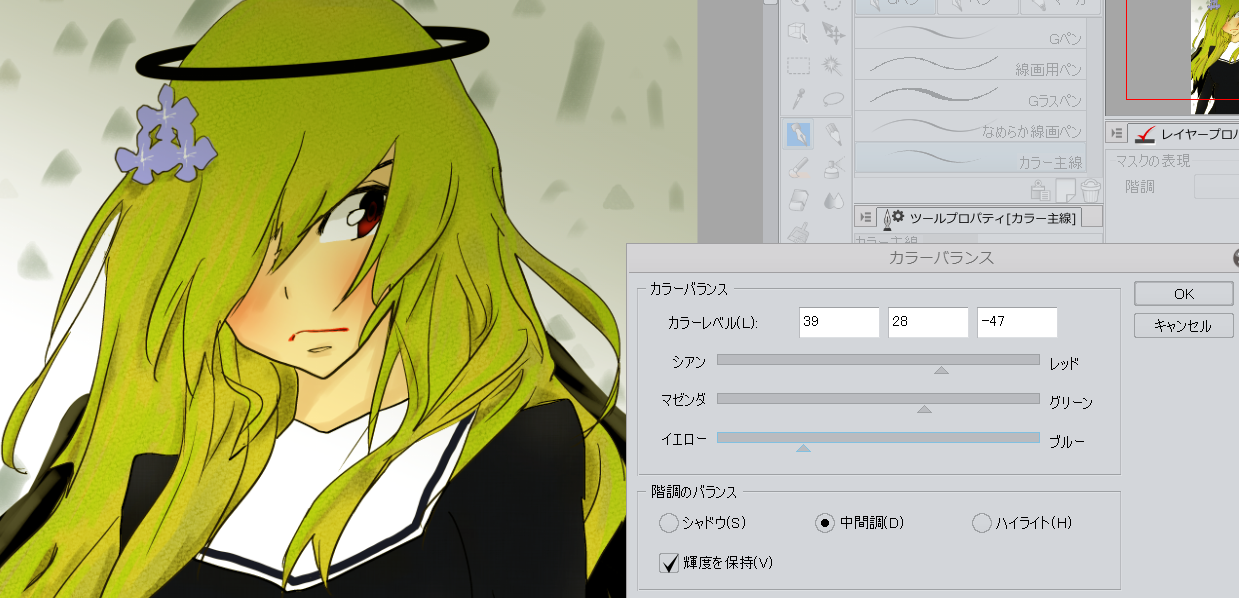
カラーバランス
色調をより細かく調整します。シャドウやハイライトも分けて調整できます。

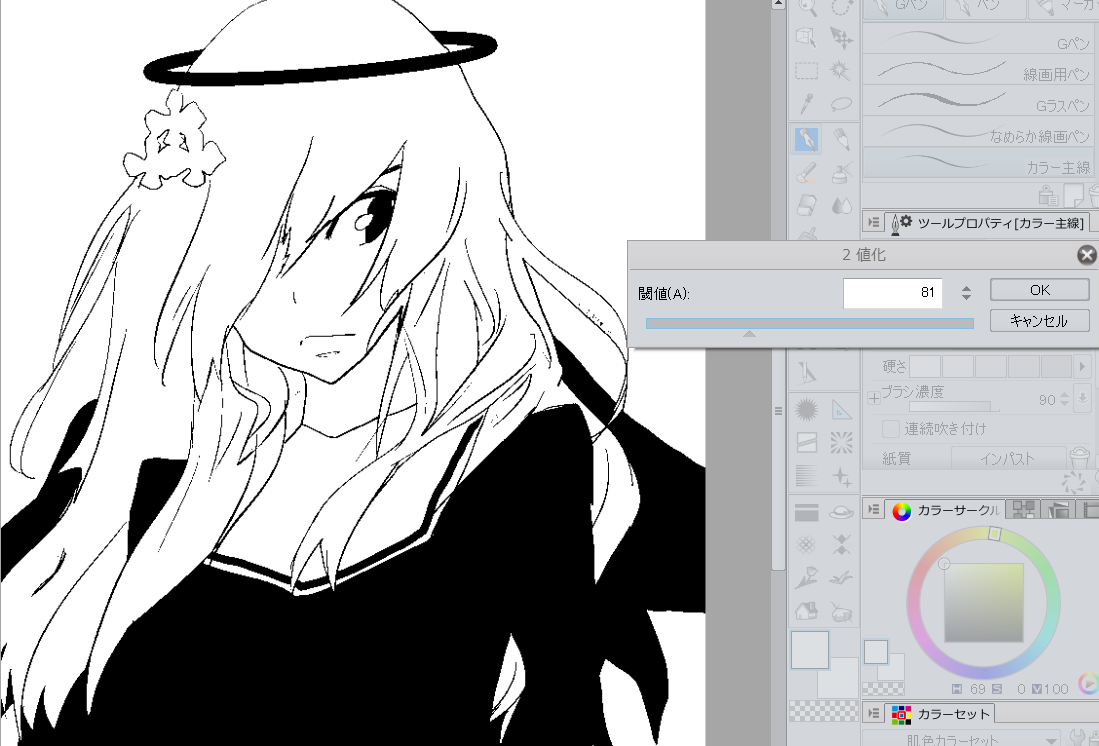
2値化
こちらの記事で解説しましたが、マンガは白黒2色で表現する必要があるため2値化の処理を行います。

レイヤープロパティからレイヤーをモノクロ化してしまえばOKですね。閾値でどの色までベタにするか決めます。

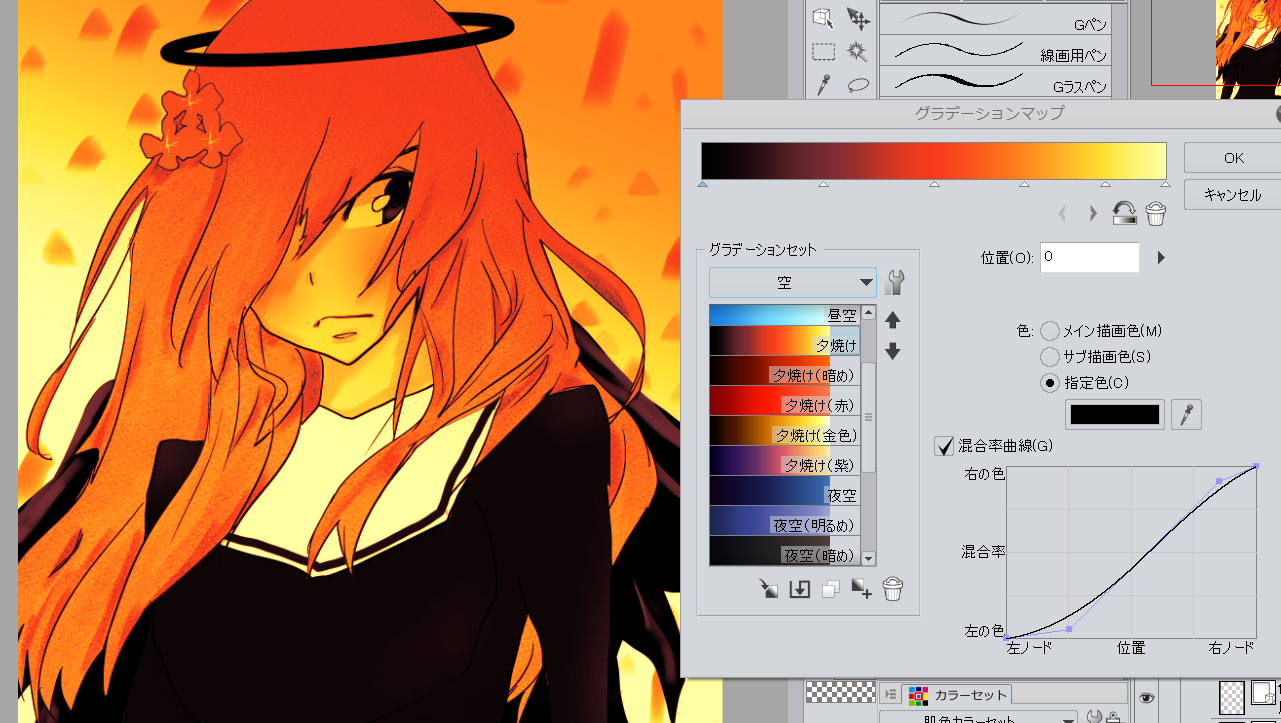
グラデーションマップ
グラデーションツールの記事で紹介しました。グラデーションセットを登録しておけば、グレーで描いた場合でも常に決まった色調に揃えられる利点があります。


こんな感じであれこれいじってみましょう!