デジタルってトーン切り貼りしなくていいからラクだよね! すごい!
……ところでデジタルでもきれいにトーン貼れないんだけど!!
今回の記事はこういった人に最適です。
目次
トーンの基本
トーンを使う方法は2種類あります。基本となる網点トーンは後者、それ以外の変わったトーン・効果系は前者で使っています。
- 素材からドラッグして貼り付け
- レイヤープロパティでレイヤーごとトーン化
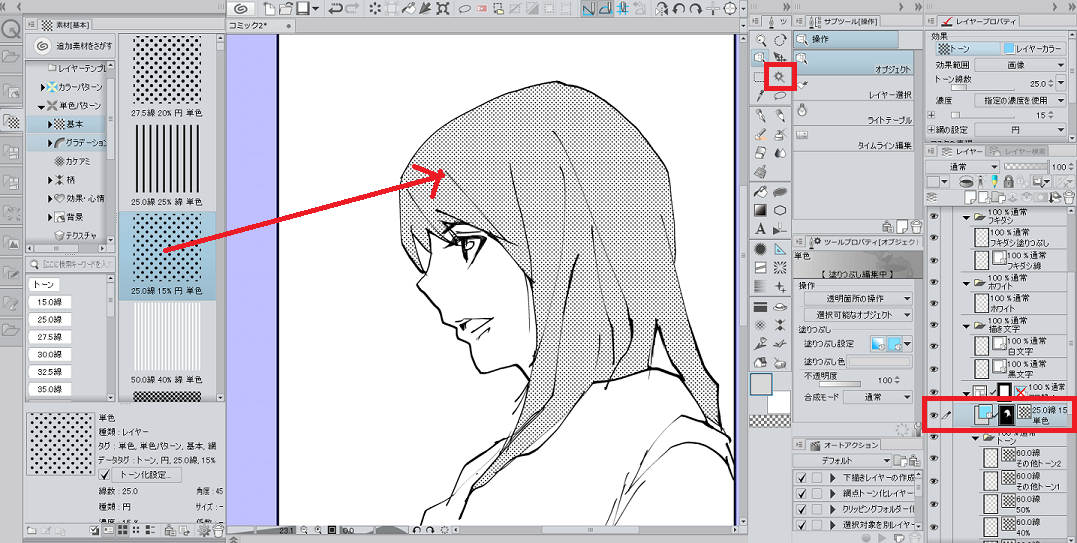
素材からトーン貼り付け
基本的な使い方は領域選択してトーン素材を貼り付けします。範囲は自動選択が便利でしたね。

複雑な形であったり飛び飛びの領域選択にはクイックマスクが良いです。

すると新しくトーンレイヤーが出来て、選択範囲内にトーンが貼られます。
選択範囲外はレイヤーマスクされているので、マスクを描いたり消したりすることでペンで描写するようにトーンを描くことが可能です。レイヤーマスクはホントよく出てきますね。


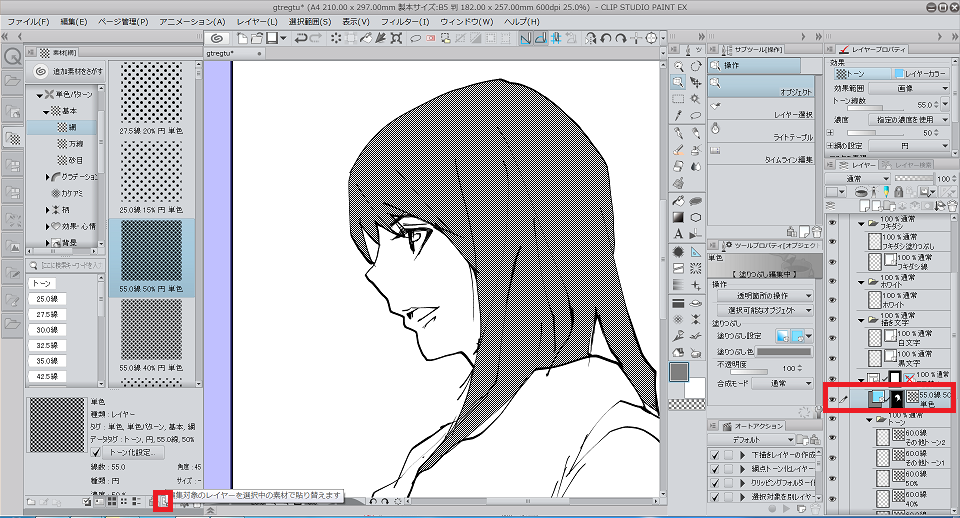
トーンを貼り替えたい場合は、変更したいトーンを選んで下の方にある「編集対象レイヤーを選択中の素材で貼り替えます」をクリック。

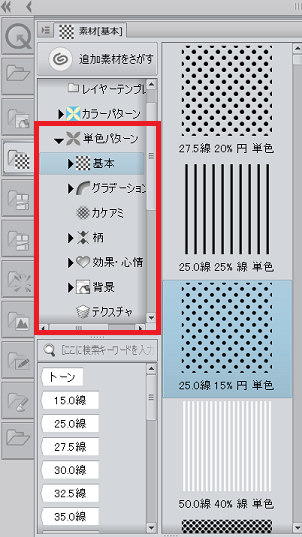
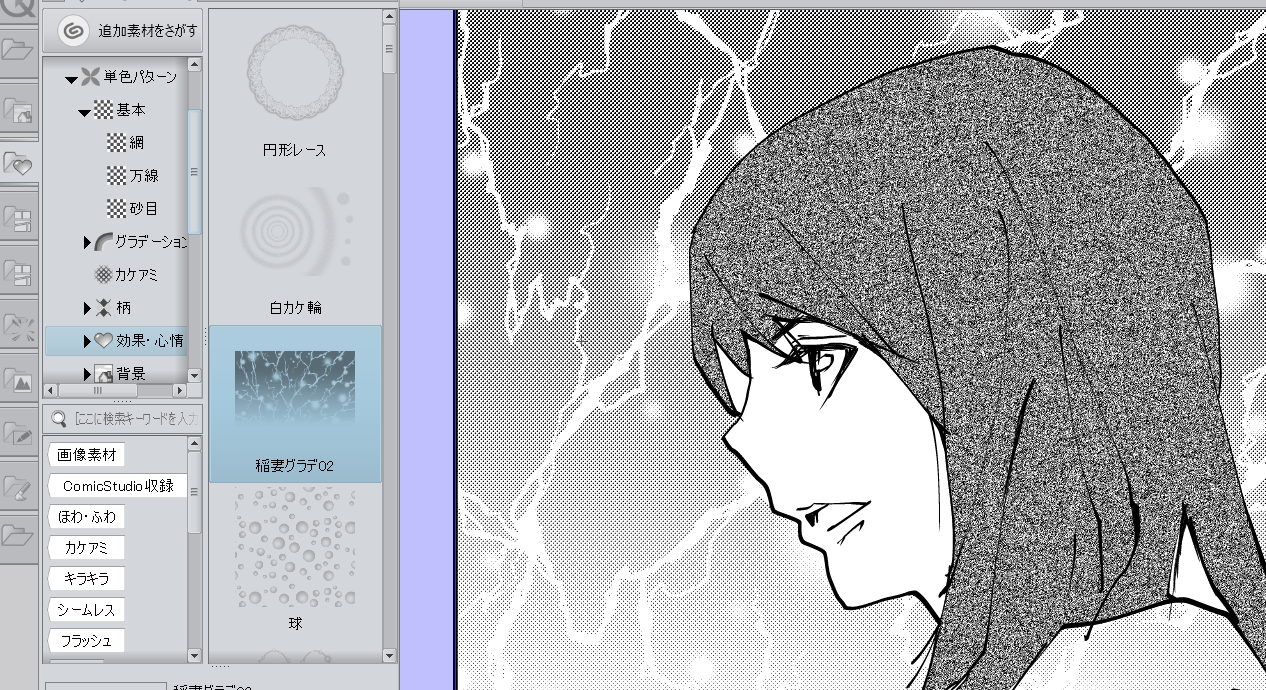
なお、トーン素材はクリスタに最初から入っています。十分な数の素材があると思いますが、もちろん素材を追加でダウンロードすることも可能です。


先程の点々トーン以外にも、砂目だったりほわほわした効果だったり、いろいろなトーンが用意されています。違う色に見えますが、全て白黒です。

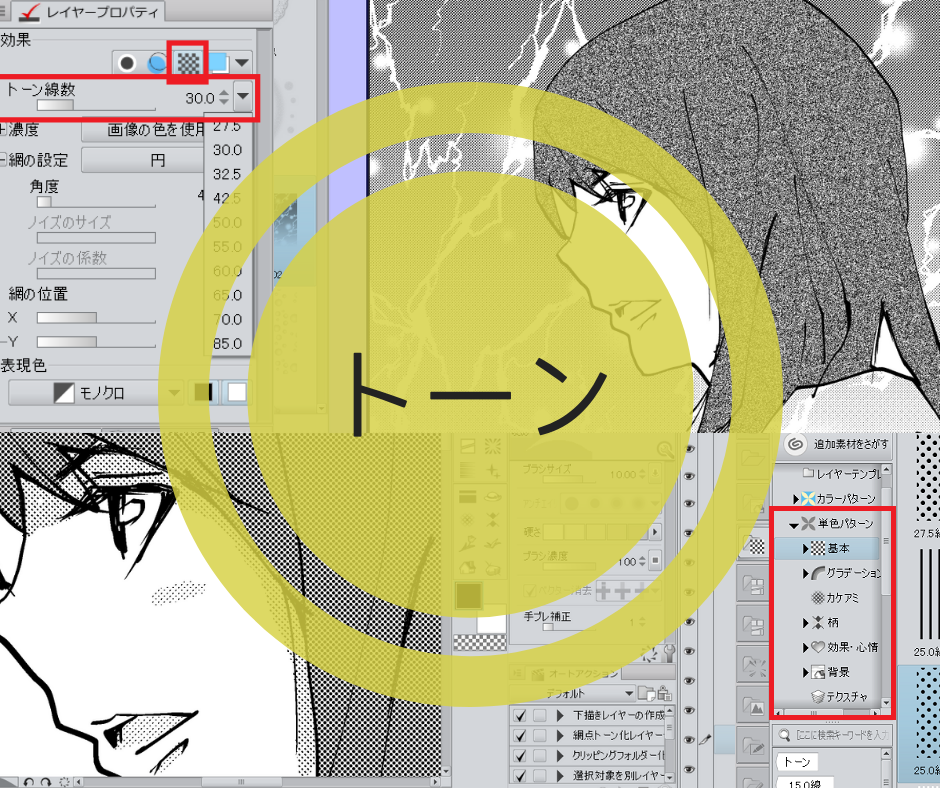
レイヤープロパティからトーン化設定
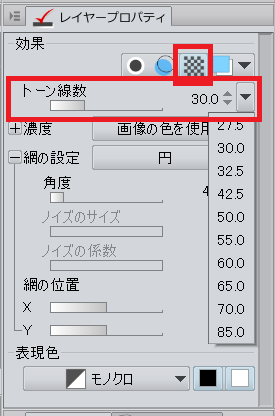
普通にラスターレイヤーを作成し、レイヤープロパティで「トーン」を選択すると、レイヤー自体がトーン化されます。

線数(L)をレイヤープロパティから、濃度(%)は不透明度を変えることで、すべての基本トーンを表現することが可能になります。
レイヤーマスクも不要で、ペンと消しゴムで色を塗るようにトーンを貼ることが出来ますので、こちらのほうが簡単かなと。

トーンの線数と濃度について
トーンの線数と濃度がトーンの密度を決めます。
- 線数:数値が小さいほど網が大きなトーン、数値が大きいほど網点が小さいトーンになります。よく使うのはスライダーやトーン素材にある数字です。
- 濃度:トーンの濃さを変えます。数値が大きいほど濃いトーンになります。
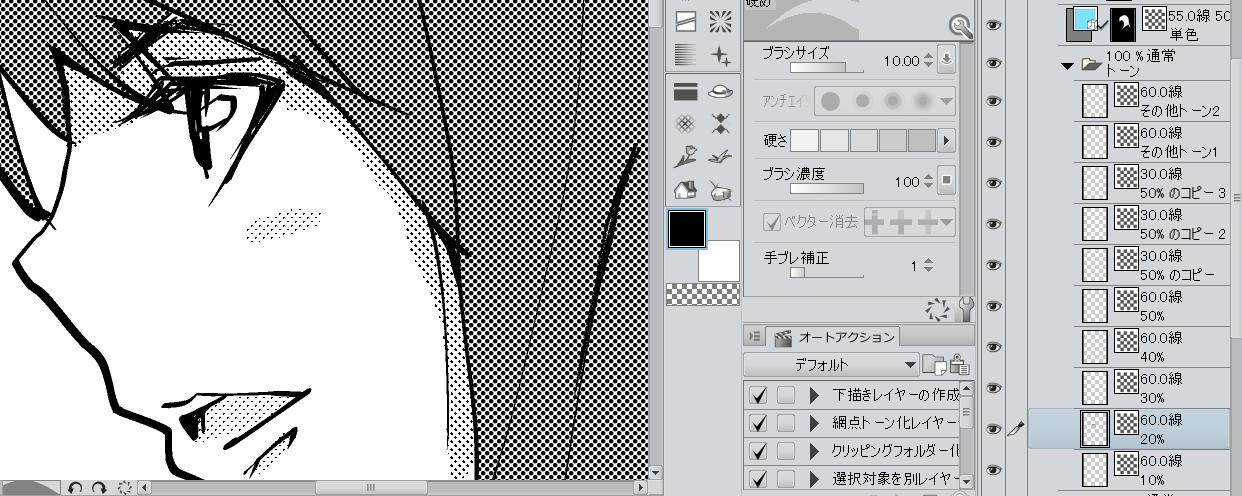
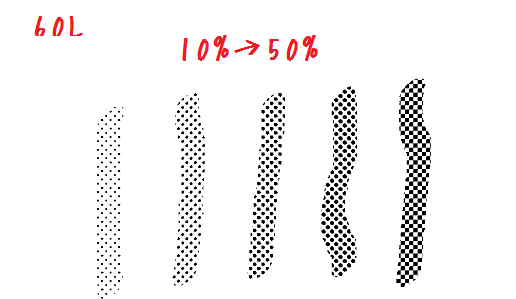
例えば線数60.0(L)で濃度を10%→50%にあげて行くとこんな感じになります。

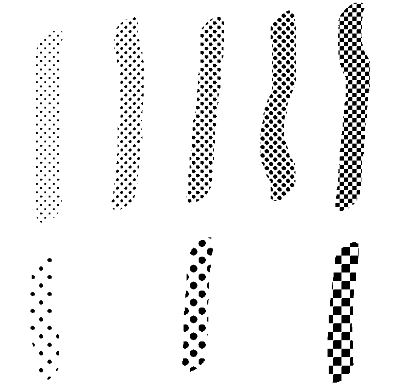
線数30(L)の同じ濃度と比較すると、網点の大きさがだいぶ違うことが分かると思います。

印刷や色飛びも考慮して、よく使われるのは40~60L、10%~20%です。濃いトーンはベタに次いで目が行きやすいので、使いどころに注意しましょう。
例えば影のトーンとして最もよく使われるのは60L/10%のトーンです。
同じ距離にあるものはすべて同じ線数のトーンを使い、同じ色はすべておなじ濃度を使うとすれば、紙面から違和感が減ると思います。
で、このレイヤーをオートアクションにぶっこんで都度必要なトーン化レイヤーを作るのが最適解かな。
とりあえず、テンプレートとして最初にいくつか用意してしまうのがおすすめ。

トーンレイヤーの調整
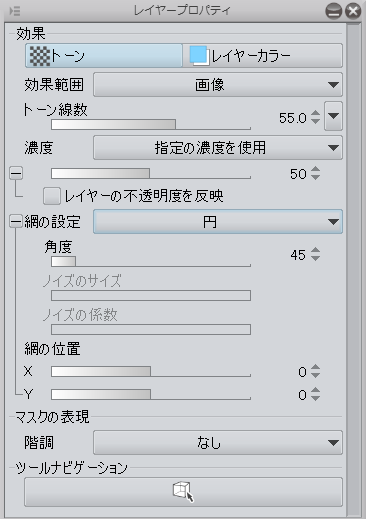
先程も出ましたが、トーン化したらレイヤープロパティから細かい調整が可能です。

効果
レイヤープロパティ一番上にあるトーン化を外すと、網点のトーンが消えてグレー色になります。塗り残しがないかのチェックに使うくらいです。
また、逆にトーンの網点が出てこなかったらトーン化がされていないのではと疑いましょう。
トーン線数・濃度
上で説明したとおりです。「レイヤーの不透明度を反映」にチェックを入れれば、レイヤーの不透明度を操作しても濃度を変更出来ます。
網の設定
網の設定の中で大切なのは「網の位置」ですね。角度は45度のままでOKです。
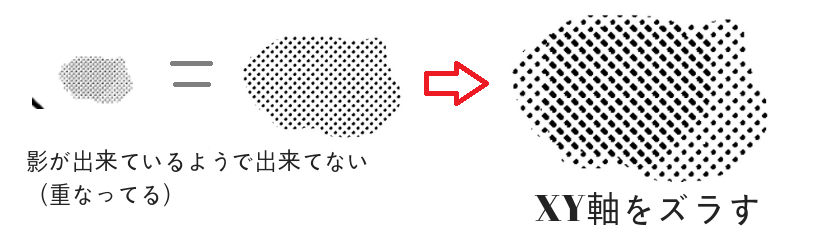
色塗り用として設定したトーンと、影として設定したトーンが同じ場合、重なってしまって両方表示されません。
そこで、X軸、Y軸をズラすことによって、線数の異なるトーンが重なった場合にも穴が重ならないようにします。
同じ線数、同じ濃度でXY軸だけ変えたパターン。

濃度だけ違っていても分かりやすいですね。縦が50%、横が40%で、横だけXYとも網の設定を変えました。

また、同じ線数で全部同一パターンばかりだと単調なので、意図してズラすのもテクニックの一つらしいですが、難しいからそこまで気を回す必要ないかなと。
モノクロレイヤーと階調設定、2値化
ここ、結構大切なポイントなので改めて。
マンガというのは白と黒の2色で表現するもので、その他の色は認められていません。
特にグレー色は要注意です。画面で問題なさそうでも、印刷側で白黒に変換されてしまうんですね。
しかし、印刷時に色が分けられる(2値化)ため、思ったような色にならない可能性があります。
まあ色が2色というのは元々印刷上の都合でして、最近はネットや電子書籍をはじめカラー漫画が増えつつあるので、どの媒体に載せるか次第だと思います。
その他のトーン作業
トーンを重ねる
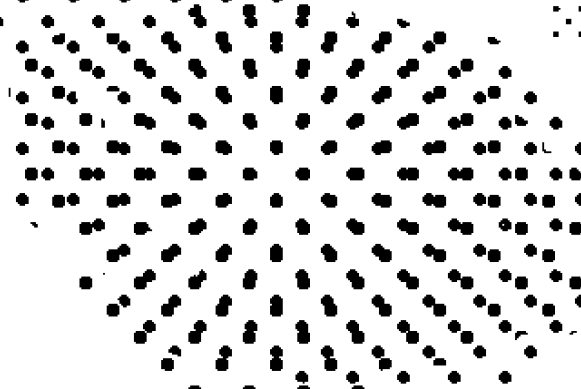
画面上でトーンを重ねて影がかかったように見えても、倍率100%にするとそうはなっていないことがあります。
これは同じ線数、同じ濃度で重ねているからです。線数を変えるか、XY軸をズラす必要があります。

モアレを防ぐ
モアレとは、線数の異なるトーンを重ねた場合などに、別の模様が出来てしまうことを指します。
これは27.5L/10%と30.0L/10%を重ねたのですが、なにか模様のようなものが見えてきますね。意図せず画面を汚くしてしまうのは避けたいです。

条件を回避すればモアレは発生しません。主にモアレを生じさせるのは以下のパターンです。
- 重ねたトーンの線数が異なる
- 重ねたトーンの角度が異なる
- アンチエイリアスが有効(モノクロレイヤーであればアンチエイリアスは自動でOFF)
- トーン配置後の拡大縮小
トーンを重ねて表示させるのに線数を変えるケースが多々あるので、まずは試しに印刷してみたほうが安全です。
トーン削り
トーン削りはカラーのエアブラシみたいな効果を出したいときに使います。
しかし、エアブラシ強弱をモノクロで使っても、範囲全部に均一なトーンがかかるだけなので、別の手段が必要です。
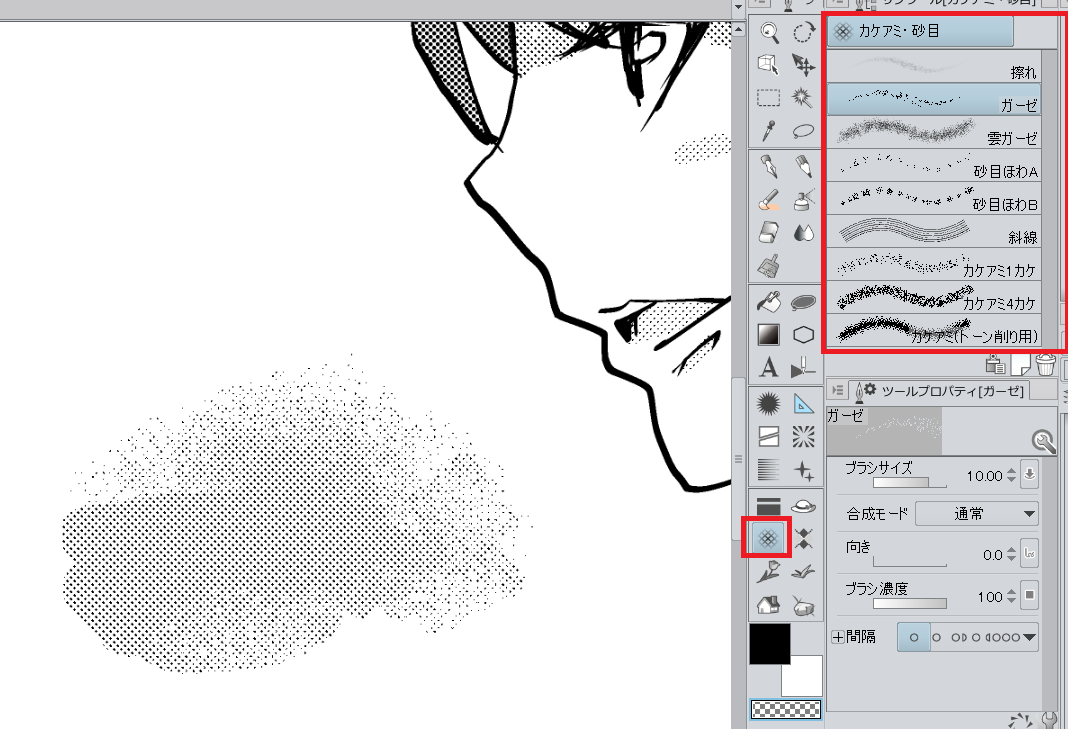
いくつかやり方はありますが、デコレーションブラシのカケアミを透明色で使うのが簡単ですかね。

素材でカケアミトーンを足してもいいと思います。
グラデーションのトーン化
グラデーションツールで説明記事を書きました。グラデーションにするならトーン削りするよりもツールを使ったほうがきれいになります。