漫画も毎回コマ割りしてレイヤー作ってセリフ書いてって同じことの繰り返しじゃない? もうちょっと効率化出来ないかな。
さて今回は漫画用のレイヤー構成についての記事になります。私自身試行錯誤している最中なので、一案として考えてもらえればと思います。
イラスト用のレイヤー構成記事はこちらになります。

漫画のレイヤー構成案
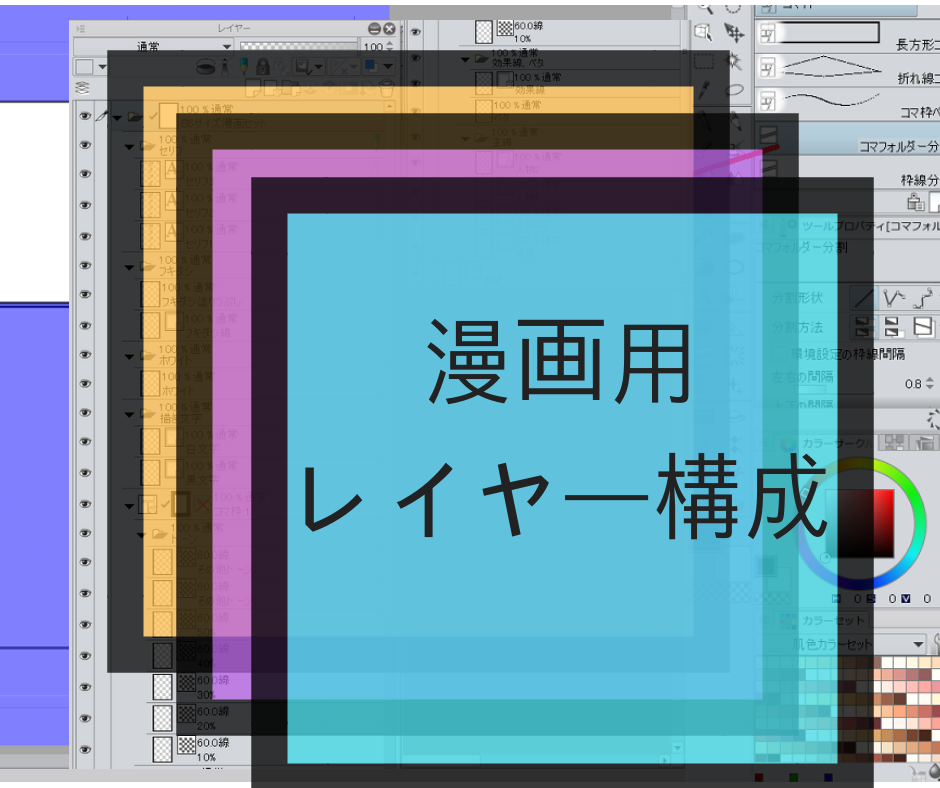
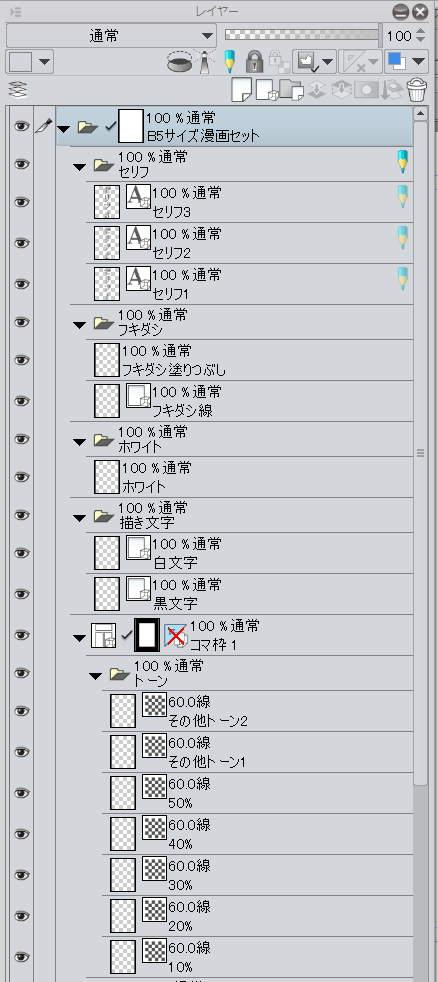
私はこんな感じでテンプレートを素材登録しています。素材登録の方法はイラストのレイヤー構成記事に書きました。



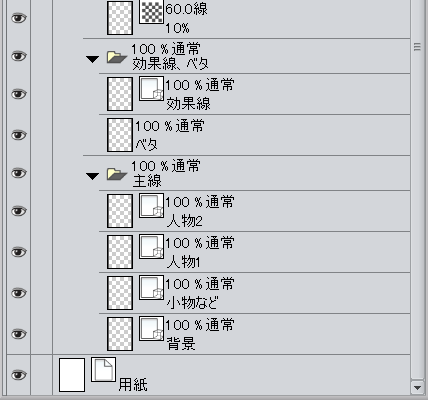
長くてキャプチャ2枚になってしまいましたが、こんな感じでどうでしょうか。
- コマ枠の外に出すべきもの:セリフ、フキダシ、描き文字
- コマ枠のマスクを活かしたいもの:線画、効果、ベタ、トーン
上のフォルダから順番に見ていきます。
セリフ
セリフはコマ枠に影響されないように一番上に持ってきています。テキストは一旦仮のセリフを入力して置いています。
下描きレイヤー設定しているのは、下にある「フキダシ塗りつぶし」でセリフの背景を白で塗るときに邪魔にならないようにするためです。
フキダシ
フキダシもコマ枠を飛び出して描くことが多いので外に出しています。はみ出したくなかったら下の方にあるコマ枠の中にドラッグして入れればOKです。
- フキダシ塗りつぶし:文字が読みやすいようにフキダシの中を白く塗りつぶす用のレイヤーです。
- フキダシ:微調整しやすいようにベクターレイヤーにしています。
コマ枠は消せないので、フォルダに突っ込んでレイヤーマスクをかけるか、
ホワイト
上から修正する場合はここで白く抜きます。
描き文字
描き文字はベクターレイヤーです。多くの場合は文字の周囲を縁取りしますので、白と黒で分けました。
勝手に縁取りしてくれるペン素材をダウンロードして入れておくと便利だと思います。

コマ枠
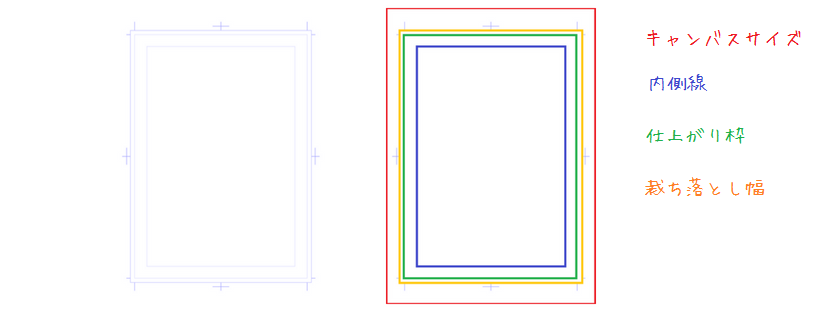
ここでコマ枠が登場です。コマ枠の名称は以下の記事を読んでもらえればと思います。


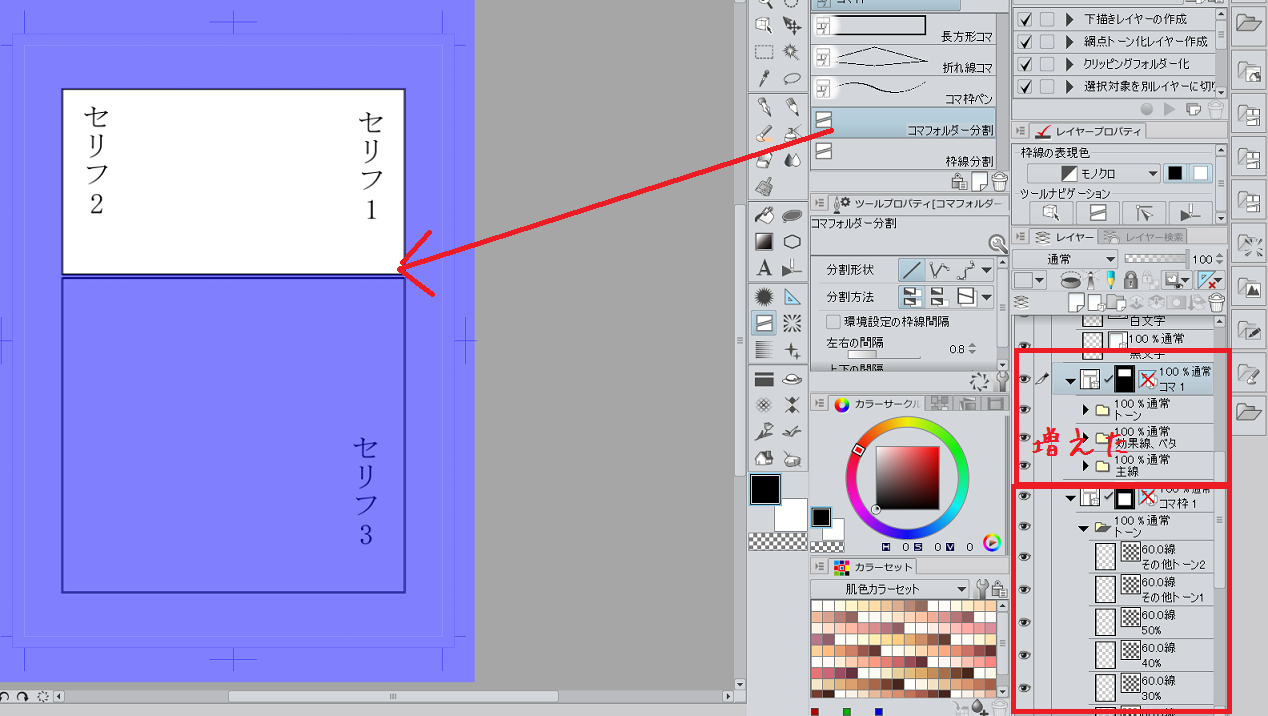
テンプレートは素材にある内側線のみのコマ枠を使っていますが、このコマを「コマフォルダー分割」すると、コマ枠の中にあるトーンフォルダや線画フォルダもすべてコピーされるので便利です。

切った下のほうがコマ1、上のほうがコマ2になるのはなんとかならんものか。笑
トーン
トーンもいくつか使うので用意しておきます。カケアミの粗さごとにいくつかあると便利だと思います。特殊なトーンは素材から貼り付けする感じで。
モノクロのラスターレイヤーを不透明度下げて使っています。トーンレイヤーを使っていません。
効果線、ベタ
効果線やベタは主線の上に重ねるので、この順番です。集中線などはベクターレイヤー、ベタはラスターレイヤーです。
ベタは漫画で一番目を引く箇所になるので、重要なレイヤーになります。
主線
線画はベクターレイヤーでしたね。

イラストでは顔や髪など細かく分けましたが、これは1コマの中だけなのでそこまで分けなくてもいいと思っています。