
イラスト描いてていつもレイヤーいっぱいで、どこに何描いてたのか分かんなくなるんだよね~。うまい整理の仕方ないかなあ。
という、今回はみんな悩んでそうなネタです。フォルダ分け、レイヤー分けをちゃんとしていきましょう。
この記事ではイラスト用の分け方を説明していて、漫画はまた別になります。
おすすめのレイヤー構成
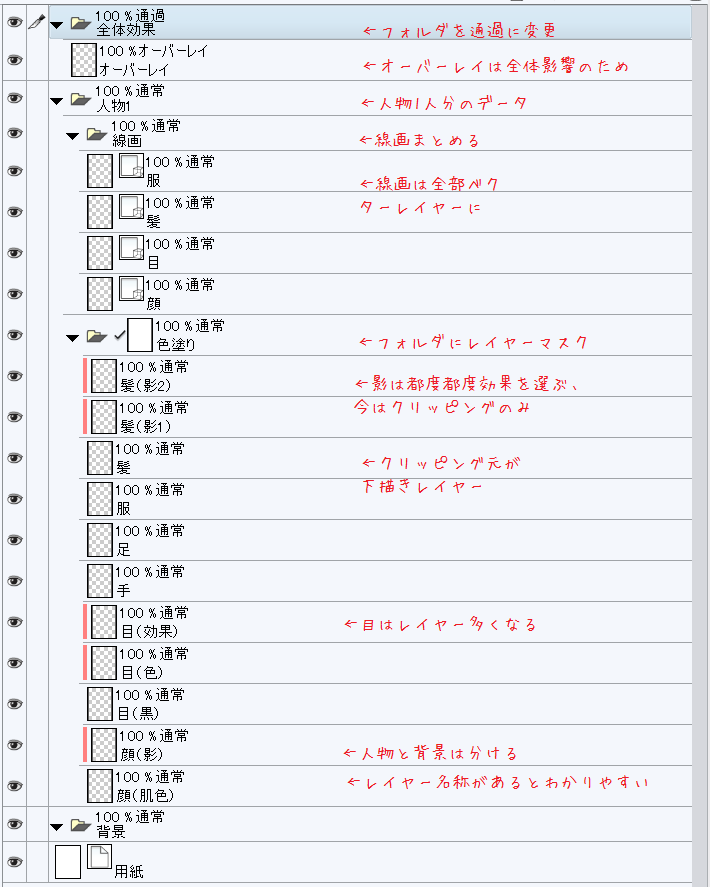
とりあえず……こんなふうにまとめると楽になるよ!

あとは線画フォルダの中に下描きが出てくるくらいかな。
基本的に上のレイヤーが下のレイヤーに優先されるので、各レイヤーの順番は手前にあるものほど上に行くことになります。
ということで、見ての通りですがこうなります。
- 全体効果(オーバーレイなど)
- 人物1(人物2人以上だったらそれぞれ同じフォルダが出てくる)
- 人物1の中に線画(ベクターレイヤー)
- 人物1の中に色塗り(パーツごとに分ける)
- 背景
落書きベースでスタートして、パーツごと下塗り+適宜レイヤー足してクリッピングという方法もあります。
小さいイラストなどレイヤー枚数が少なければクリッピングで簡単にまとめ、それ以外はフォルダを使うといった工夫が出来れば良いと思います。
全体効果
オーバーレイみたいな全体の色調を整える特殊レイヤーは一番上になります。フォルダを透過して使いましょう。
オーバーレイの解説はこちらからどうぞ。

上手くいかない場合はフォルダを通常に戻したり、オーバーレイレイヤーをフォルダの外に出したりして狙った効果が出ないか試していくほうが早いです。
効果系でも髪の毛の影をつける乗算レイヤーなんかは、色塗りフォルダ内でクリッピングかけてやったほうが使いやすいです。
人物線画
線画は基本的にベクターレイヤーを使います。ベクターレイヤーの解説記事はこちら。

出来るだけパーツごとに分けたほうが良いです。後からの修正が簡単なので。
人物色塗り
色塗りというのは先に下塗りをして、それから色味を変えていきます。なのでその順番になるようにレイヤーを配置しています。
まずフォルダにレイヤーマスクをかけて、線画が出来た段階で人物内だけをマスクします。レイヤーマスクの解説記事はこちらからどうぞ。

レイヤーマスクをかけることで1人物以外が塗られることがなくなります。あえてはみ出したいときはフォルダの外にレイヤーを置きましょう。
また、着彩もパーツごとにレイヤーを分けています。
クリッピングされていないレイヤーが下塗りレイヤーで、クリッピングされたレイヤーは上から影や効果をつけるのに使うと考えてもらえれば。
背景
当然ながら背景も分けたほうが良いですね。そのときどきで変わるのでフォルダだけ生成しています。
テンプレート素材登録でラクラク
このレイヤー構成は、毎回どのイラスト描いても同じになります。人物が増えたら人物2、人物3と増えていくだけなので。
ですので、この構成をテンプレート素材として登録してしまいましょう。
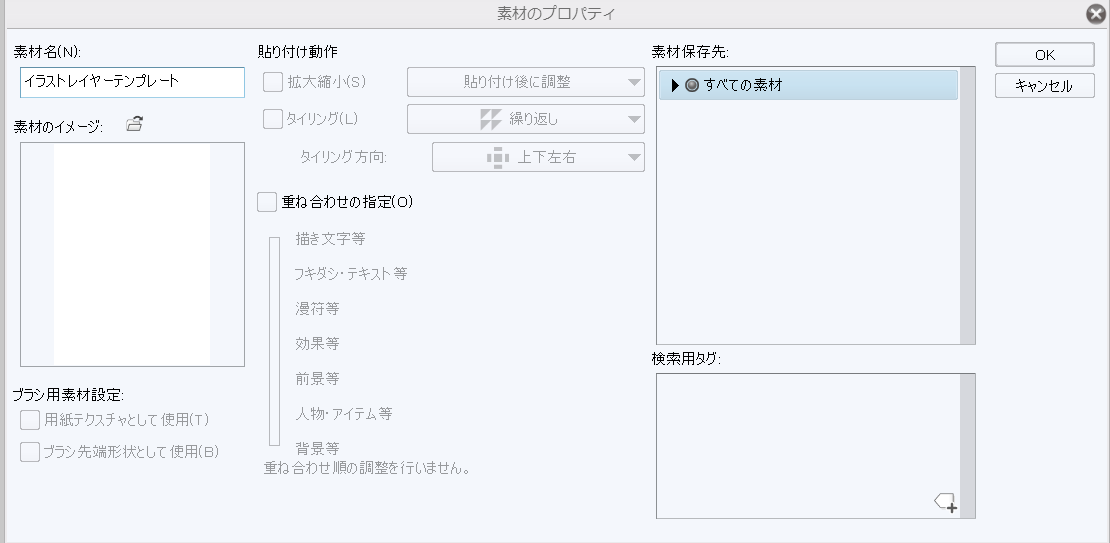
編集>素材登録>テンプレート(L)をクリック。

こんな画面が出てくるので、適当な素材フォルダに入れて登録しておきます。
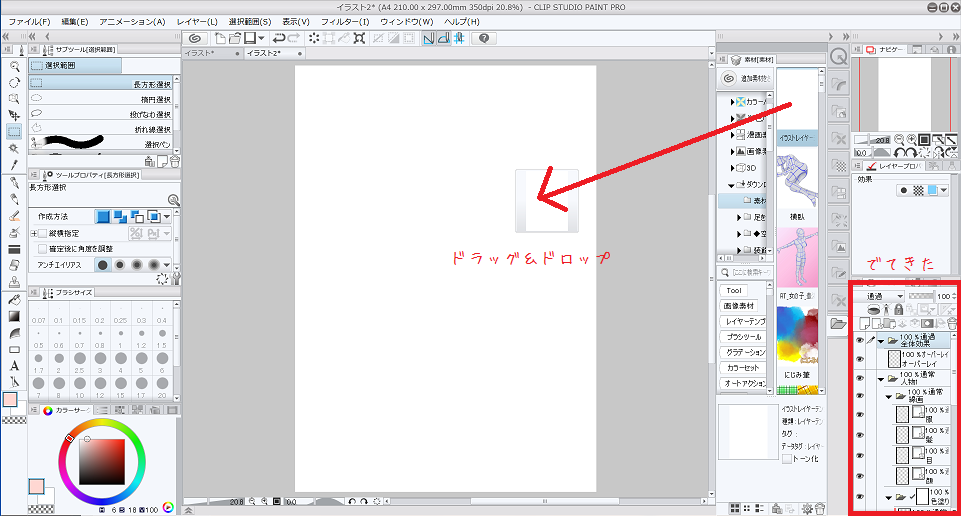
こうすると次から新規ファイルを起こしたときに、素材をドラッグドロップするだけでレイヤー構成が出来上がります。便利!

対処方法はありますが、まあ普通にテンプレート素材として使えばいいのではと思います。
こんな感じで一回登録すればぐっとラクになるので、最初に登録しとくことをオススメします。