コマ割りツールはどこだっけ……?
いやもう見つかんないめんどくさい。使いやすくカスタマイズしたいけど、どこから手をつければいいの!?
今回はこういった人に向けた記事になります。
一回設定してしまえばOKなので、記事を参考にしてやってみてください(*^^*)
イラスト編はこちらからどうぞ。イラストと被る部分も多いです。

目次
画面のカスタマイズ
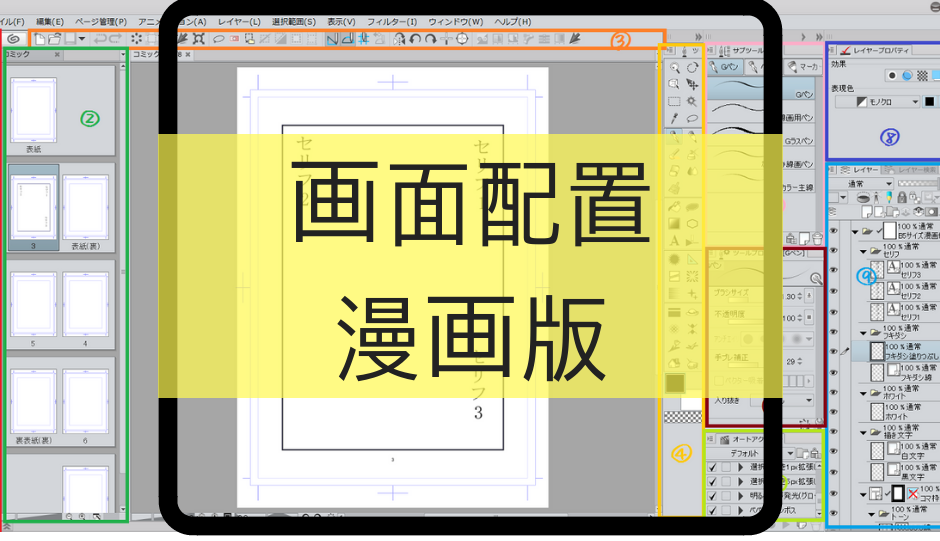
こんなふうにするのはどうでしょう。試行錯誤しているところですが。

やり方は簡単です。それぞれの区画(パレット)が独立して動くようになっていて、ドラッグ&ドロップで簡単に移動出来ます(赤くなっているところに移動出来ます)。
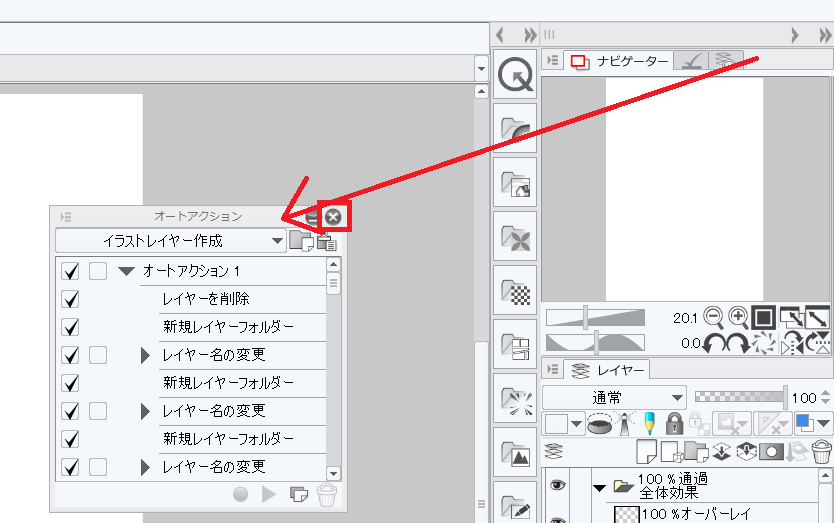
消す場合は画面中央にドラッグ&ドロップで一旦ウィンドウを別にして、×を押せばOKです。

もし間違えてしまったら……
もし間違えて分からなくなった場合は初期設定に戻してください。
上のリボンから、
ウィンドウ(W)>ワークスペース(W)>基本レイアウトに戻す(I)
でいつでも最初の画面に戻すことが出来ます。
全体的な考え方とか
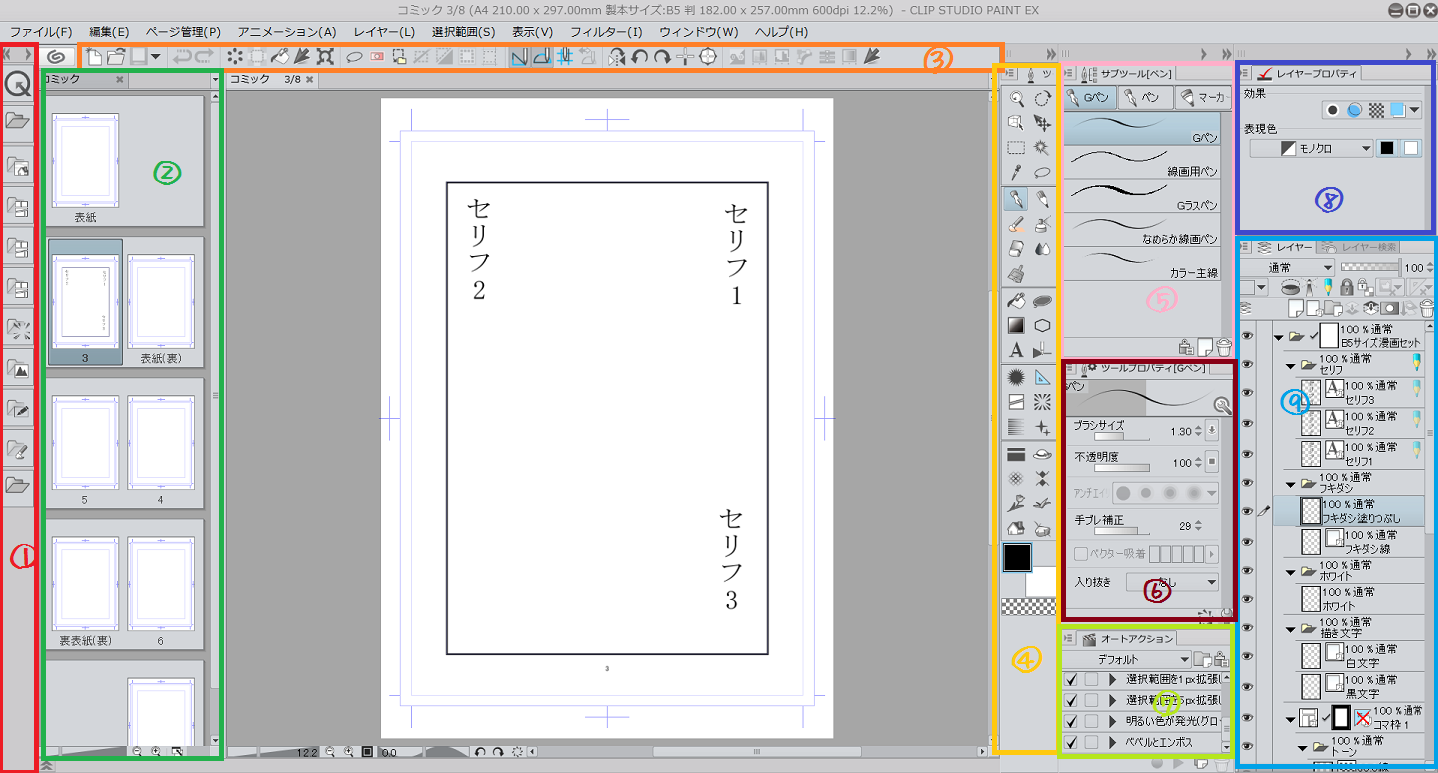
こんな感じで整理しました。
- 右利きなので右側にツール系をまとめる(左側、下側は作業スペース)
- よく使うもの、似たものを近くにグルーピングする
- スクロールがあるものはなるべく縦長に領域を確保する
余力があれば独自のアイコンを作成したりとか、クイックアクセスをまとめるとなお良いと思います。
あとモノクロ漫画前提にしているため、色系は切っています。カラー漫画であればカラーサークルなど復活させましょう。
①素材フォルダ
左端にして使うときに開くようにしています。トーン素材なんかも使うので、こまめに整理しつつ使っていきましょう。
②ページ管理
クリスタEX用の機能ですね。結構スペース取るので、邪魔なときは消してしまいます。
③コマンドバー
ここはイラストと一緒。
- ナビゲーターのコマンドバーを消したので、左右反転/180度回転/右回転/左回転を追加
- 色調補正用に、明るさ・コントラスト/色相・彩度・明度/レベル補正/トーンカーブ/カラーバランス/グラデーションマップ追加
- 画像を素材として登録を追加
これだけちょっと登録の方法が違っていて、右クリック>コマンドバーの設定から上記のものを一つずつ追加しました。
④ツール
よく使うものがワンクリックで届くように引っ張ってきています。今のところ2列にしていますが、図形とかもっと増やしてもいいと思います。
同じものを近くにまとめておいたほうが、自分で混乱しなくて済むので良いと思います。
⑤サブツール
ツール選択後に開くのがサブツールです。
ペンやデコレーション、トーンなどの種類がどんどん増えてくると縦長になりますので、広めに取っておいたほうがいいです。
ひと目で分かりやすいストロークの表示形式にしていますが、あまりにも長くなるならツールで分けてしまうか、タイル調の表示に切り替えましょう。
⑥ツールプロパティ
サブツールの詳細設定です。これも色々といじることが多いので広めに場所を取っています。
イラストではこの列にカラーサークル、カラーセットがありましたが、モノクロのため切っています。その分サブツールとツールのプロパティが場所を確保したという感じです。
⑦オートアクション
まだイマイチ使いこなせていないのですが、イラスト同様漫画も似た処理が多く、オートアクションに登録することで効率的な作業が可能になります。
今度便利なアクションをまとめたいと思っています。
⑧レイヤープロパティ
トーンレイヤーにしたり、レイヤーカラーを変えたりと結構使うことの多いレイヤープロパティ。
レイヤーパレットの上に置いて、レイヤーカラーの表示が見えるくらいまで表示させています。
⑨レイヤーパレット
漫画のレイヤーパレットはコマ割りごとにフォルダ分けされ、イラストよりも更に多くなります。そのため非常に長いスペースをとっています。
レイヤーの標準構成については以下の記事を読んでもらえれば嬉しいです。

設定ファイルのバックアップ
設定情報は「CELSYS」フォルダに入っていますので、ファイルごとバックアップ取っておきましょう。
間違った設定で保存してしまっても、上書きすることで即座に戻せます。
ワークスペース設定の保存
出来たワークスペース設定をきちんと保存しておきましょう。
「ウィンドウ(W)>ワークスペース(W)>ワークスペースを登録(R)」で今のウィンドウ設定が登録されます。