クリスタ多機能なんだけど、ツールいっぱい出しとくと作業スペース足りなくなるし、出さないとほしいときにさっと使えないし……。
ツールの上手い画面配置を教えて!

あとついでに環境設定もおすすめ教えて。あるでしょいろいろ。
今回はこんな悩みを持っている人に最適な記事だと思います。
こういったカスタマイズは一回設定してしまえばOKなので、記事を参考にしてやってみてください(*^^*)
目次
画面のカスタマイズ
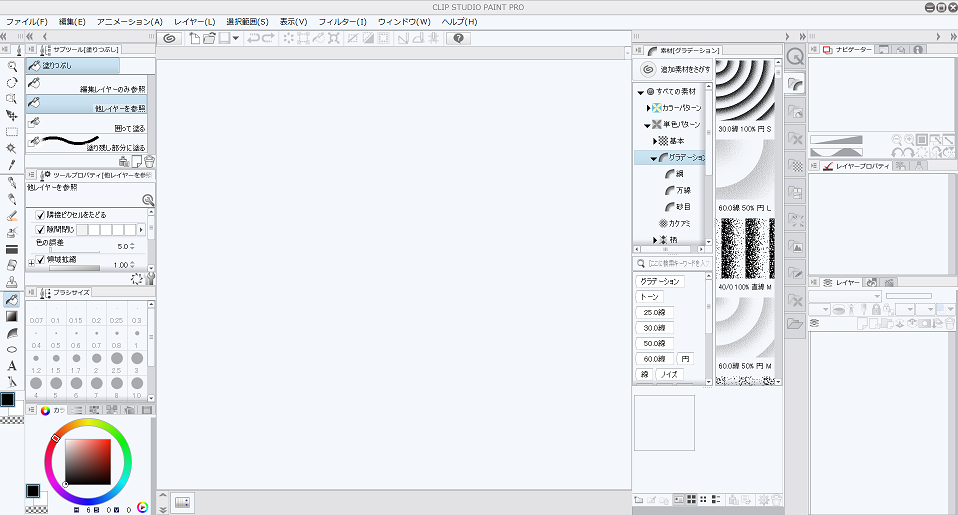
とりあえず、初期画面だとこんな感じになっています。

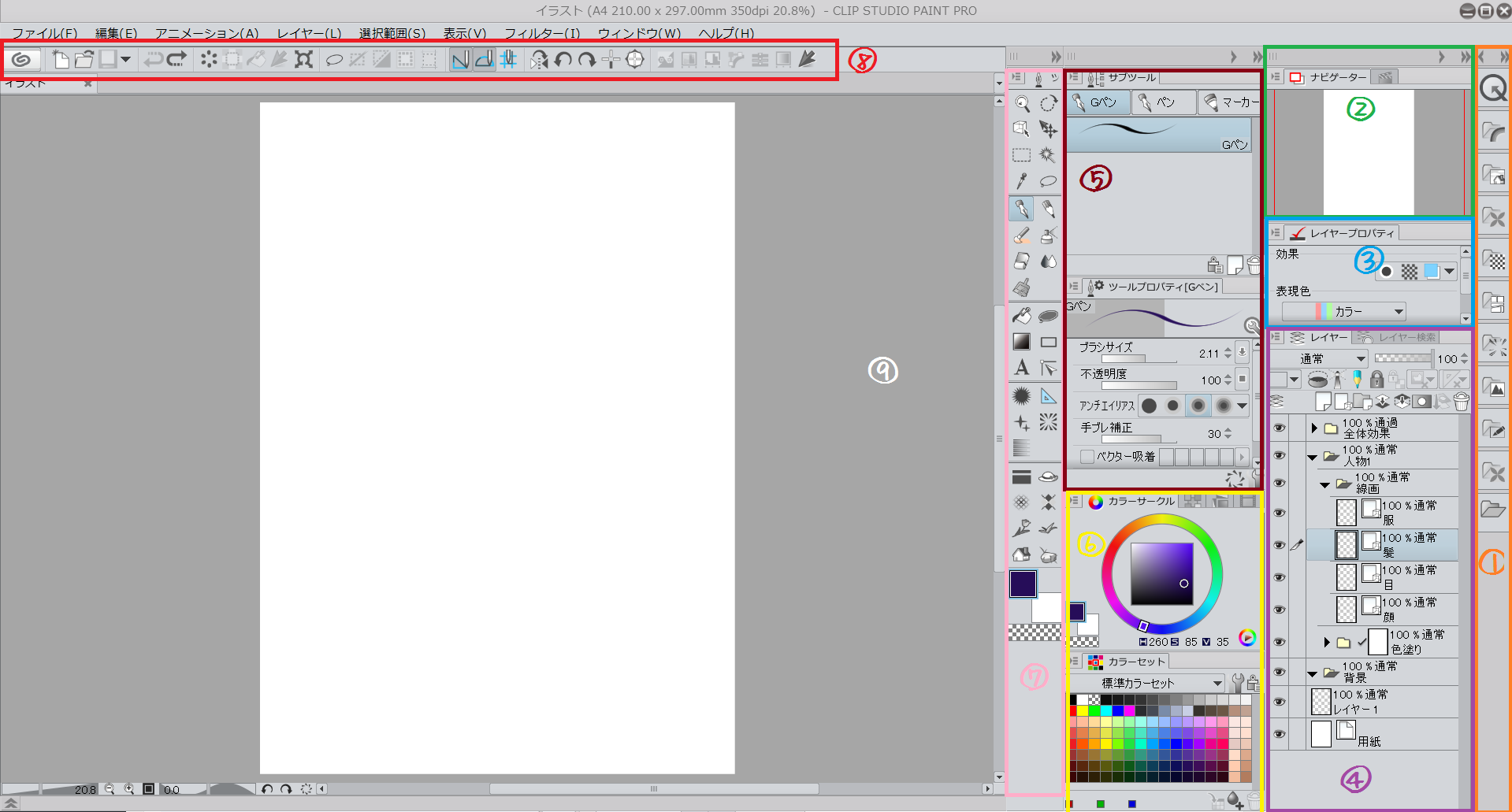
こんなふうにすると良いんじゃないかと。めっちゃ変わってますね。

それぞれの区画(パレット)が独立して動くようになっていて、ドラッグ&ドロップで簡単に移動出来ます(赤くなっているところに移動出来ます)。
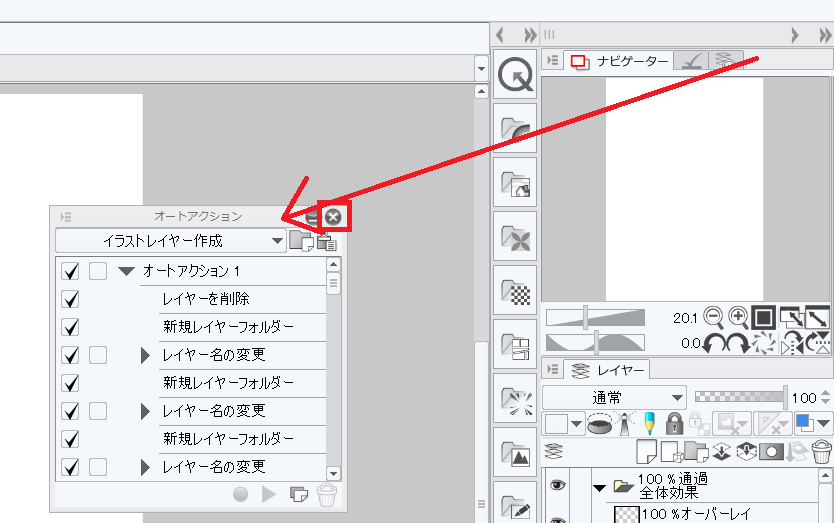
消す場合は画面中央にドラッグ&ドロップで一旦ウィンドウを別にして、×を押せばOKです。

もし間違えてしまったら……
もし間違えて分からなくなった場合は初期設定に戻してください。
上のリボンから、
ウィンドウ(W)>ワークスペース(W)>基本レイアウトに戻す(I)
でいつでも最初の画面に戻すことが出来ます。
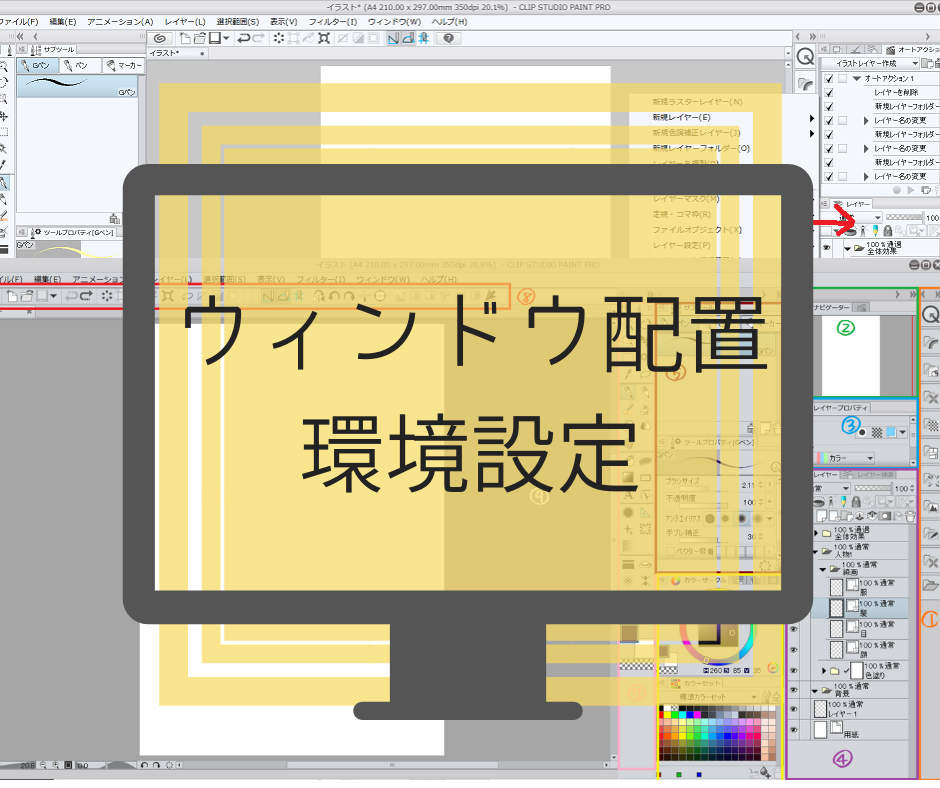
全体的な考え方とか
こんな感じで整理しました。
- 右利きなので右側にツール系をまとめる(左側、下側は作業スペース)
- よく使うもの、似たものを近くにグルーピングする
- スクロールがあるものはなるべく縦長に領域を確保する
余力があれば独自のアイコンを作成したりとか、クイックアクセスをまとめるとなお良いと思います。
①素材フォルダ
素材フォルダは普段たたんでおいて、必要なときだけ開けるようにしています。
レイヤーに乗せることが多いので、レイヤーパレットと隣り合っていると便利かも。
あとは素材フォルダ内の整理もありますが、素材登録関係の記事で扱います。
②ナビゲーター
拡大して作業しているときに全体のバランスを見るのに使えるので残しています。コマンドバーは他で代用効くので非表示にしました。
イマイチ置き場のなかったオートアクションもここに。これも作業効率化で使えるので、登録が増えてきたら場所考え直すかも。
③レイヤーのプロパティ
レイヤーマスクの記事で紹介した塗り方を使うのに便利です。

レイヤーにカラーを設定して、塗りつぶしで塗って、透明色で消すやり方ですね。
④レイヤーパレット
ここはレイヤーパレットの領域です。一応レイヤー検索も残しています。レイヤー構成については下記記事参照。

レイヤー枚数がかさむとフォルダ分けしても縦長になるので、なるべく縦にスペースを取ったほうが使いやすいと思います。
横幅は下描きレイヤーの水色鉛筆がギリギリ表示されるまで狭めています。
⑤サブツール、ツールプロパティ
これはめちゃくちゃ使いますので、それなりに場所取ったほうがやりやすいです。
特に特殊効果ブラシは後から追加していくとかなりの数になるので、スクロールが必要になります。
もしスクロールが長くなるようなら、別グループにまとめて⑦に出してしまうか、サブツールの表示方法を「ストローク」から「タイル(小)」に変えてみてください。
あ、自分はツールプロパティでブラシサイズを変えるので、ブラシサイズのパレットは削除しています。
ツール、サブツールの関係
補足として。そもそもクリスタの使い方というか用語として、こういうイメージになりやす↓
- ⑦のツールをクリックする(「ツール」自体はフォルダのイメージ)
- サブツールが開く(サブツールはファイル(道具)のイメージ)
- ツールのプロパティでサブツールの詳細設定を行う
⑥カラーサークル、カラーセット
カラーセットでざっくり色を決めてから、細かい色合いをカラーサークルで調整すると便利なので、近くに両方出しています。
そのうちやろうと思うんですが、よく使う色(肌色とか)をカラーセットにまとめられればなお良いかと。
⑦ツール
見てもらえば分かりますが、一番改造しているのがここです。といってもよく使うのを並べただけですが。
- 同じタイプのものをグルーピング(ペン、漫画セット、特殊効果など)
- コマ割りや定規など場所の分かりにくいもの、なげなわ塗りツールなどよく使うものを全部並べる
ツール数が多いので1列ではなく2列にしています(横幅を変えるだけです)。
以下の情報を大いに参考にさせていただきました。
参考クリスタ講師が教える初心者が最初にやるべきこと2:ツールパレットとサブツールパレットのカスタマイズ
⑧コマンドバー設定
上部にあるコマンドバーもよく使うものを並べておくと便利です。
- ②でナビゲーターのコマンドバーを消したので、左右反転/180度回転/右回転/左回転を追加
- 色調補正用に、明るさ・コントラスト/色相・彩度・明度/レベル補正/トーンカーブ/カラーバランス/グラデーションマップ追加
- 画像を素材として登録を追加
これだけちょっと登録の方法が違っていて、右クリック>コマンドバーの設定から上記のものを一つずつ追加しました。
⑨全体の色
後の環境設定で説明しますが、白は目に悪いので少し暗くしました。
クイックアクセスについて
クイックアクセスでよく使うものを一箇所に放り込むことも出来ます。まあこのへんは使いながら改造していくのがよろしいかと。
ワークスペース設定の保存
出来たワークスペース設定をきちんと保存しておきましょう。
「ウィンドウ(W)>ワークスペース(W)>ワークスペースを登録(R)」で今のウィンドウ設定が登録されます。
おすすめ環境設定
次は環境設定です。
特にスペックの高くないPCでは動作が軽くなると思うので、ぜひ試してみてください。
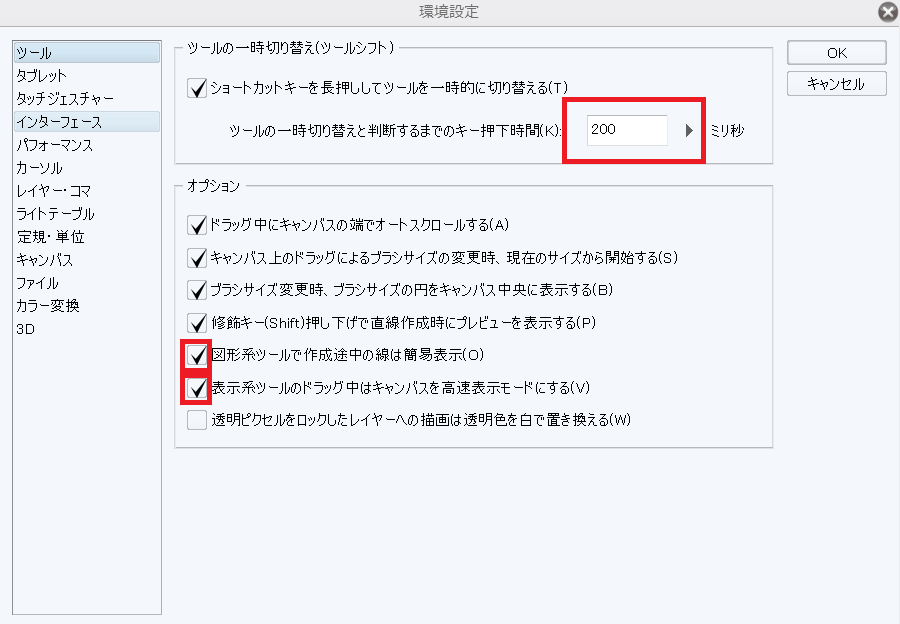
ツール設定
以下の通り簡易表示&高速表示にチェックを入れて、切り替え時間は200ミリ秒くらいにしておくと良いらしいです。

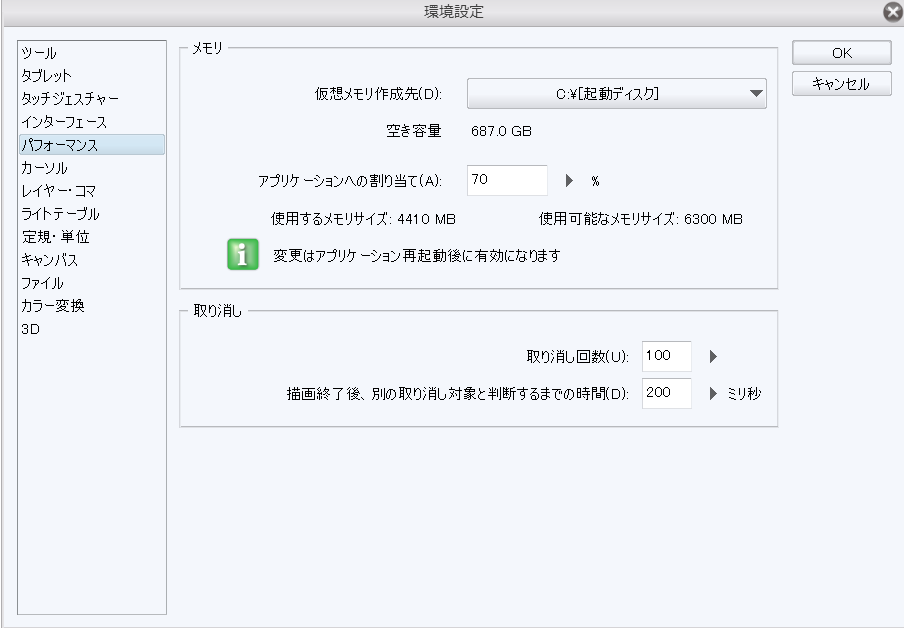
パフォーマンス
取り消し回数は戻る(Ctrl+Z)で何回前まで戻れるかという設定になります。最大200回ですが100回あれば十分かな。

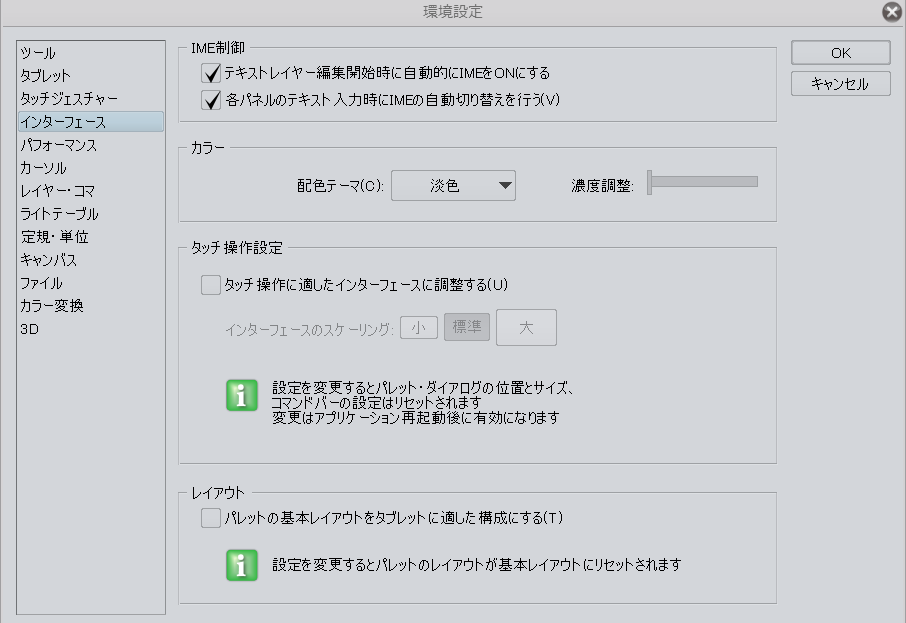
インターフェース
淡色か濃色か選べます。白は眼球疲労の原因になるため避けたいのですが、かといって濃色は黒すぎて見にくいので、淡色の一番濃い色にしています。折衷案。

ついでにIME制御もONにしとく。
設定ファイルのバックアップ
設定情報は「CELSYS」フォルダに入っていますので、ファイルごとバックアップ取っておきましょう。
間違った設定で保存してしまっても、上書きすることで即座に戻せます。
ショートカットキーと組み合わせて使うと一層効率的に作業が出来ます。今度記事にする予定\(^o^)/