
せっかくだからブログのロゴもオリジナルで作りたいな。
とりあえず自分で作ろうと思うんだけど、いい感じのフォントないかな。フリーのやつで。
今回の記事はこういう問題を解決する記事になります。
Windowsに最初から入っているフォントはわりとベーシックなものなので、デザイン性の高いフォントをダウンロードすることをおすすめします。
ちなみに、やろうと思えばおすすめフォント100選とか余裕で出来ますが、この記事は自分がよく使うものに絞って紹介ということで。
目次
日本語フォント
当ブログで使っているのは、タイトルにふい字、記事本文はメイリオですね。
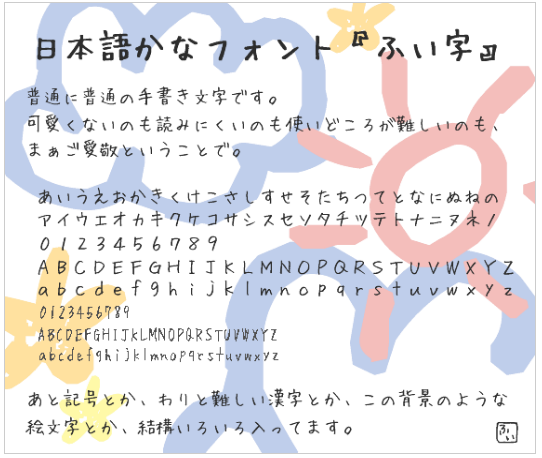
ふい字
自分が一番好きなフォント。書き文字っぽさが魅力だと思います。ブログタイトルとかあちこちで使わせてもらってます(*´∀`*)

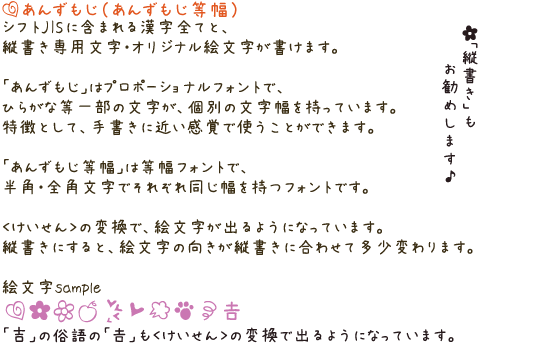
あんずもじ
あんずもじも手書きっぽい書き文字になります。手書き風の文字は使い所が多くて便利です。

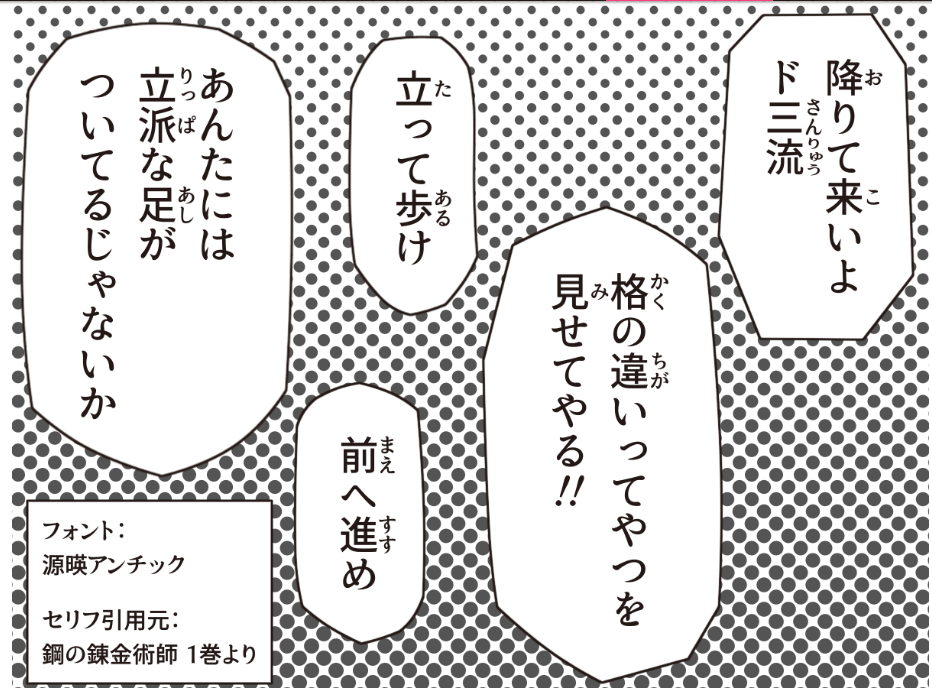
源暎アンチック
マンガ用にデザインされたフォントなので、絵描きなら入れておくべきだと思います。日本語や数字、記号等が見やすいです。
ブログで使えるフォントがどうの、という主題からは外れています。

自家製ドットフォント
8~24ドットのフォントです。ゲーム系なら使えるかな。

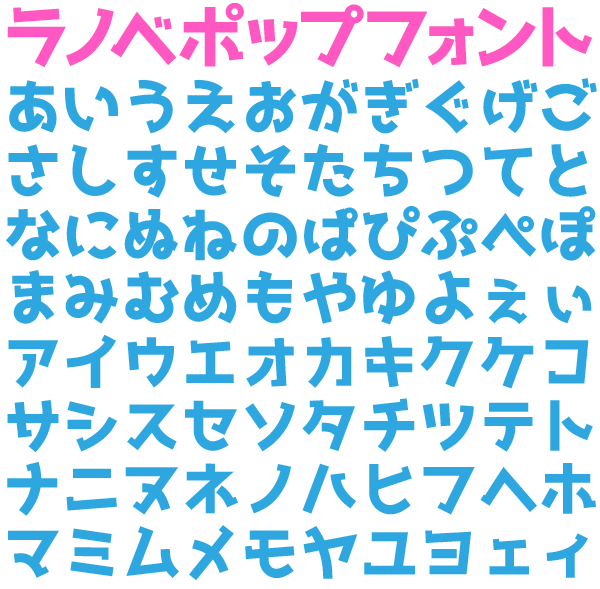
ラノベPOPフォント
これも結構使いやすいと思う。ラノベっぽいフォントですね。

かなりたくさんダウンロードしたけど、あとは使ってなかったです。大抵はデフォルトで入ってるフォントで十分。
英語フォント
Windows標準フォントはどれもフォーマルなものなので、ちょっとしたアクセントがあると映えます。多様は禁物ですが。
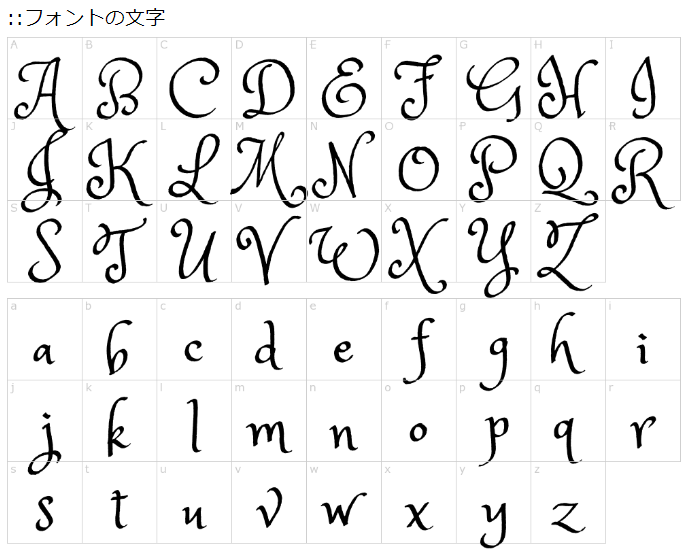
Princess sofia
ブログタイトルに使っているフォントです。なんとなくおしゃれで好き。大文字はちょっと識別しにくいと思ったので、小文字を採用してます。
Angel Tears
ペンでなぞったような字体がおしゃれ感。

LOVERS QUARREL
細いペンに整ったデザインでおしゃれ感満載。

OVER DRIVE
縦横で太さの違うラインがスマートに見えるデザイン。

Continue-AL
電子記号っぽい感じのフォント。わりと汎用性高いと思うよ。

……なんか英語は自分の好みが出てますね。太字系とかPOPなデザインのフォントはあまり使わないのですが、探せばいくらでもあります。
導入方法について
フォントファイルを開いてコピーする方法もありますが、以下手順でインストールするほうが簡単です。
- 上のリンクからファイルをZipでダウンロード
- Zipファイルを解凍
- フォントファイルという種類のファイルを右クリック
- インストールをクリック(左側になんかマークついてるけど気にしない)
フォントのインストール設定はPC共通ですので、各ソフトにもインストールする必要はありません。
ロゴはおしゃれフォント+ワンポイントアクセントでおk
ブログ名にも左右されますが、当ブログみたいな感じで良ければ簡単に作れます。注意したいポイントを書き出しておきましょう。
- とにかく文字が読み取りやすいことを第一に!
- フォントや文字サイズ、配置をちょっと変える
- ワンポイントアクセントをつける
とにかく文字が読み取りやすいことを第一に!
おしゃれ感を追求していくとだんだん文字が原型を留めなくなっていきます。有名人のサインみたいに。
が、それが一番の落とし穴です。
まずとにかく読めること、文字が読み取れることを大前提にしてください。読めないと覚えてもらえないので。
フォントや文字サイズ、配置をちょっと変える
読み取れる前提で、フォントを変えてみたり、一文字だけ文字サイズを大きくしたりしてみます。配置を上下にずらしてもいいですね。一文字だけ反転とかも良さそうです。
人は整っているものに目が慣れているので、少し歪にしたほうが目に止まりやすくなります。
ワンポイントアクセントをつける
どう装飾しても文字だけだと寂しいので、ワンポイントアクセントをつけると見栄えが良くなります。○とか☆とか、花柄やテーマにそったアイテムも馴染むと思います。
個人的には文字色を変えるよりワンポイントアクセントに色を使いたい派です。笑
前回解説したように色合いのバランスを崩さないように注意しときましょう。

ではでは。