いい感じのサイトにしたいけど、なんか色がごちゃごちゃしてて見にくいなあ……。
素人でも見やすくてプロみたいな色の組み合わせが選べないかな。
今回の記事を読めばこういった疑問を解決出来ると思います!
目次
最初に……当ブログで使用している主な色一覧
参考になるか分かりませんが、最初に当ブログの色設計について触れておきます。ちゃんと考えて選んでますよ、というアピールですかね。笑
基本的には以下の5色を中心に使っています。メインが青色、アクセントが黄色です。ちょっと見にくいですが。
- #f2f7ff:背景カラーのほとんど白に近い水色(背景)
- #10316b:かなり濃いめの紺色(メニューバー、フッター、ボタン系、囲いなど)
- #0b409c:上よりやや明るく爽やかな色合いの青(文字色、強調用など)
- #fdbe34:メインの少し深みのある黄色(Hタグ、強調など)
- #fef8ea:メインの黄色から明度を上げて彩度を落とした色(Hタグ背景、目次背景など)
また文字色などで以下の3色をポイントで使っています。
- #434343:濃い灰色(文字色など)
- #ededed:灰色(表や一部の強調しない横線など)
- #fff:白(紺色利用時の文字など)
この他、ワンポイントで使う注意とかリンクボタンみたいな部分はそのまま使っています。
色選びの大原則を理解する
軽い基礎知識これだけ覚えておきましょう。
それぞれ色がもっているイメージ
赤なら情熱、青ならクール、緑は優しい。
皆さんでも色に対してのイメージがあると思います。そういうイメージはだいたい合っていて、ブログの印象を決める効果があります。
ひとつずつ書くのも大変なので、詳しくは以下のサイト様で。
≫代表的な色のイメージと性質・心理効果 -色カラー
どれがよくてどれが悪いというものはありませんが、サイトとマッチした色合いをチョイスするほうが見栄えもよくなります。
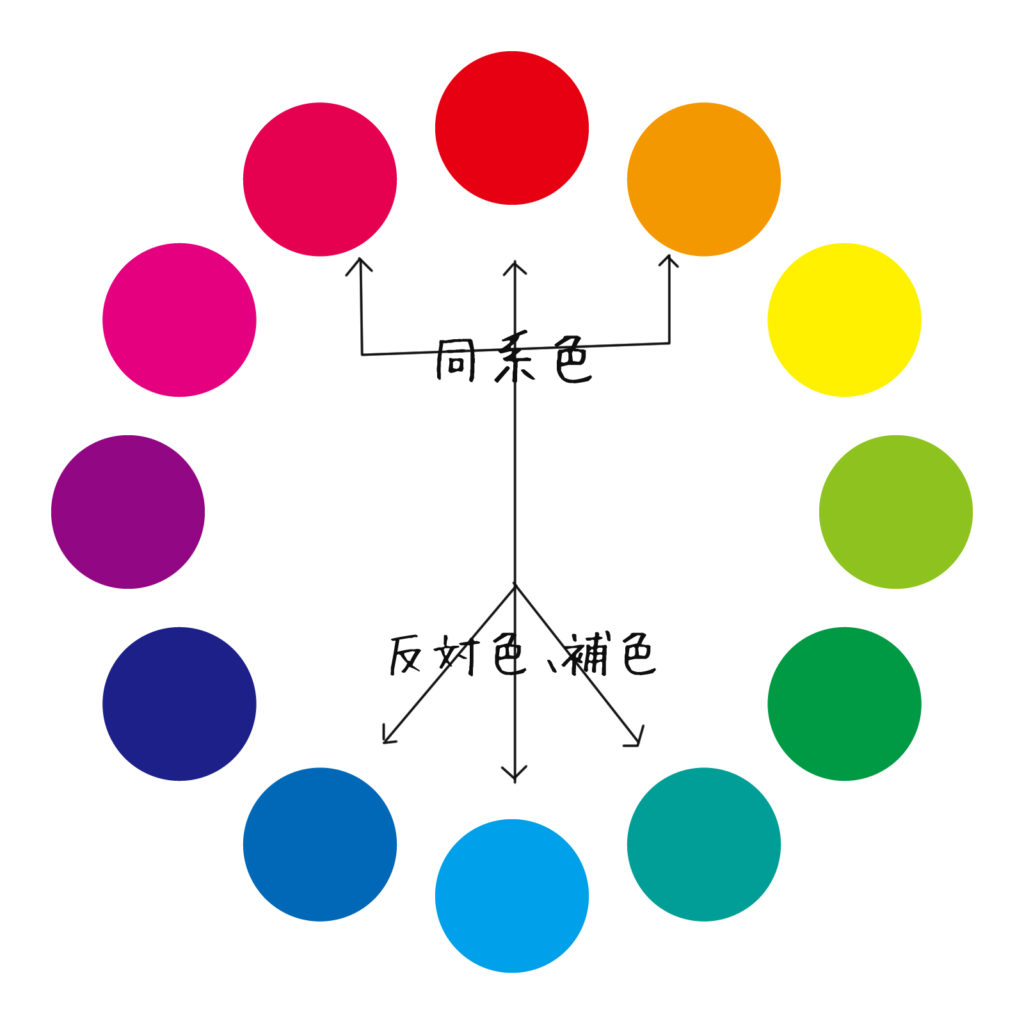
同系色、反対色、補色
今度は色の組み合わせについての話になります。

- 同系色:上の図で隣り合った色。この組み合わせで揃えるとブログに統一感が生まれます。
- 反対色、補色:上の図で正反対の色とその周辺。この組み合わせはお互いを目立たせやすくします。
基本的には同系色でまとめて、強調したい部分にアクセントとして反対色を入れると良いですね。
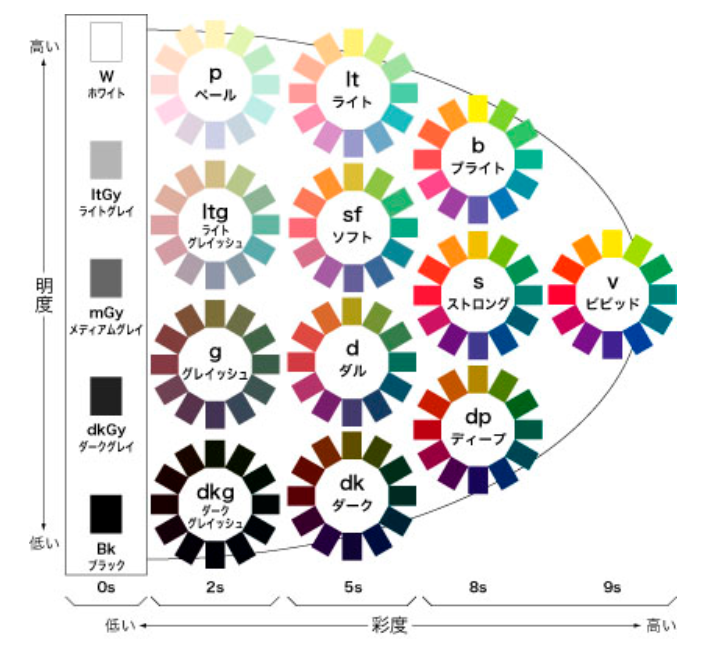
トーン(彩度、明度)
色の組み合わせで、彩度と明度も重要な要素になります。
彩度と明度が同じグループのことをトーンと言います。
- 彩度:鮮やかなほど彩度が高く、淡いほど彩度が低くなります。
- 明度:黒っぽいほど明度が低く、白っぽいほど明度が高くなります。
トーンが同じか近いグループを選ぶと統一感が出来て良い感じになります。また、同じ色でも彩度や明度を少し落とすと微妙な色合いを表現出来るようになります。
さて、これを踏まえてブログをきれいに彩っていきましょう。
配色決めの手順
手順ってほどじゃないかもしれないが……。
- テーマカラーを決める
- Color Huntで探す
- 70:25:5の法則に乗せる
- (4色で足りない場合は)メインカラーのトーンを変えて色を増やす
- プラスアルファ
テーマカラーを決める
何はともあれテーマカラーの1色を決めたいところ。
当ブログみたいな青系は誰のどんなブログでも外れにくいと思いますが、インパクトはやや弱めかもしれません。
このブログの場合は今後イラストを多様することも考え、あまり自己主張の強くない色を中心にしています。
思いつかなかったら次のColor Huntを眺めて決めても良いと思います。
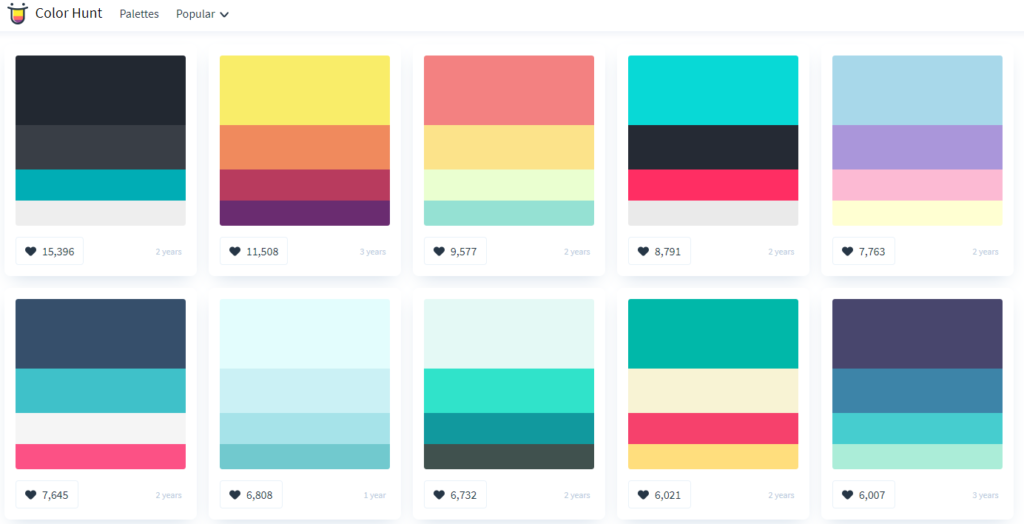
Color Huntで探す
Color Huntって有名なサイトがありまして、いい感じの4色組み合わせがたくさん投稿されています。
ユーザー評価も載っているので、評価が高くて自分でもいいなと思った組み合わせを選ぶだけでプロの配色が手に入ります。

当ブログも大変お世話になりました。これですこれ。そこまでメジャーではない組み合わせかもです。
やっぱ全部自分で考えるとごちゃごちゃになりますので、大いに参考にしたいですね。
70:25:5の法則に乗せる
70:25:5は配色バランスの黄金比と言われています。
- ベースカラー70%:背景や余白の色
- メインカラー25%:イメージカラー
- サブカラー5%:メインカラーを引き立たせる補佐的な色
ブログ全体を見て、メイン3色がこの比率になっていると整った印象を与えられるみたいですね。
ブログ上で色をつける部分はいくつかあると思いますが、
- Hタグ
- リスト(箇条書き)
- 強調文字
- アイコン
- その他写真など
このあたりで色の割当てが偏りすぎないようにすれば完璧です。
メインカラーのトーンを変えて色を増やす
Color Huntの4色を中心にしつつ、ちょっと色が足りないなと思ったときは彩度や明度を少しだけ変えて使いましょう。
同系統の色合いなので浮いて見えにくいです。
プラスアルファ
あとは……このあたりも注意しとくといいかも。
- あれもこれも目立たせすぎない:強調色は1つの記事に2~3か所くらいがちょうどいいです。
- 原色は避けたい:はっきりしすぎている原色は目に優しくないので避けたほうが無難。白黒も結構強い色味がありますので、文字色は濃い灰色や茶色がおすすめ。
- 画像や引用が適度に色づけしてくれる:文字ばっかりのサイトでも、ブログカードとかTwitter引用とかで思ったよりカラフルになります。
いっぱいあってもきりがないのでこのくらいで。
リフォームで部屋の壁紙を変えるだけでまったく違う部屋みたいに感じますよね。
同じように、色を変えるのは最も手軽なブログのイメージチェンジ手段になります。うまく使っていきましょう。