プロのイラストって同じソフトで色塗りしたと思えないくらいきれいだよね。エフェクトとか効果がついてたりするし。
あれどうやってるのかな?
今回の記事はこういったことを解説していきます。まあ私はプロじゃないですが。笑
このへんにずらーっとあるやつの使い方ですね。

ブラシで表現しにくい光と影を描くときなんかに、絶大な力を発揮してくれますよ。これをやるかやらないかで完成度が段違いです。
目次
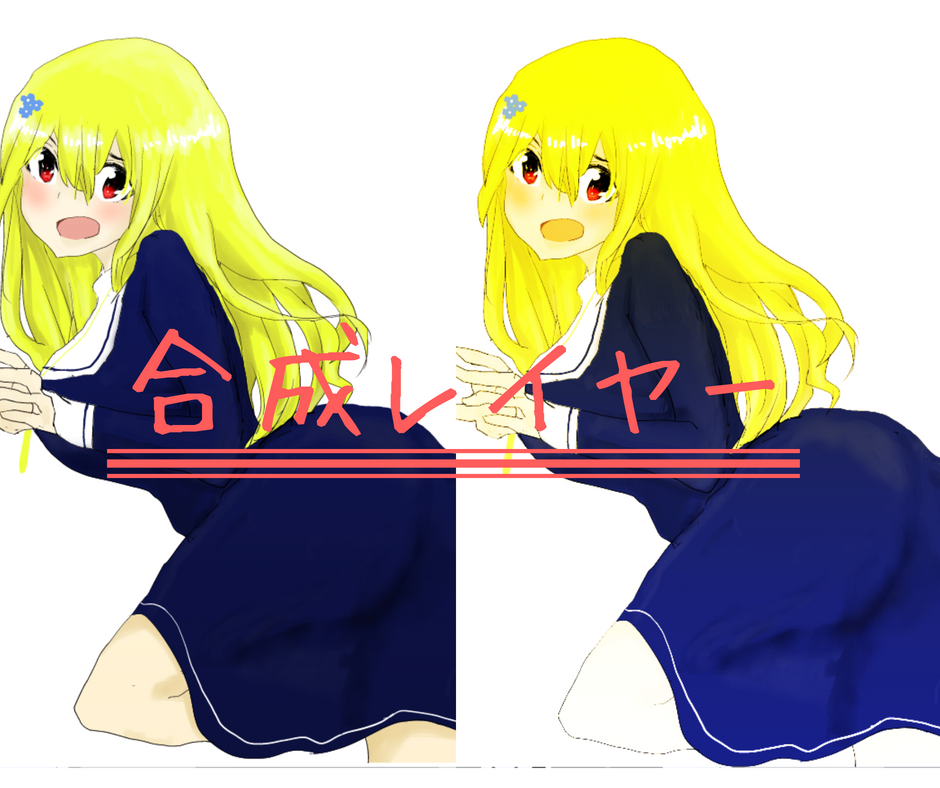
合成レイヤー(合成モード)とはなにか
合成モードは、下のレイヤーに対して色々な特殊効果を加えられるレイヤーです。こんな感じになります↓

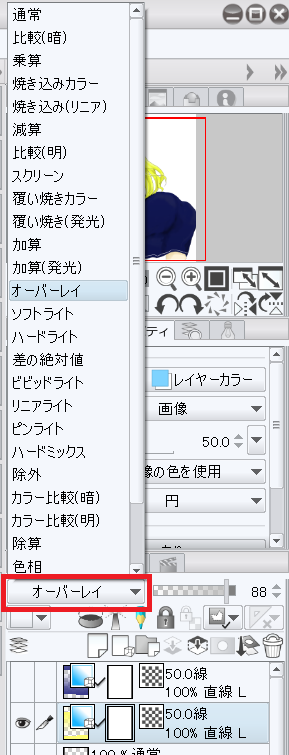
色々あるんで実際触ってみるほうが早いですが、主に使うのはこの辺かなー。
- オーバーレイ
- 乗算
- スクリーン、加算(発光)
- 比較(暗)、比較(明)
それぞれ見ていきましょうかね。
理論的なやつはググったらいくらでも出てくるので、実際の見え方使い方中心にいきます。
合成モードおすすめ使用例
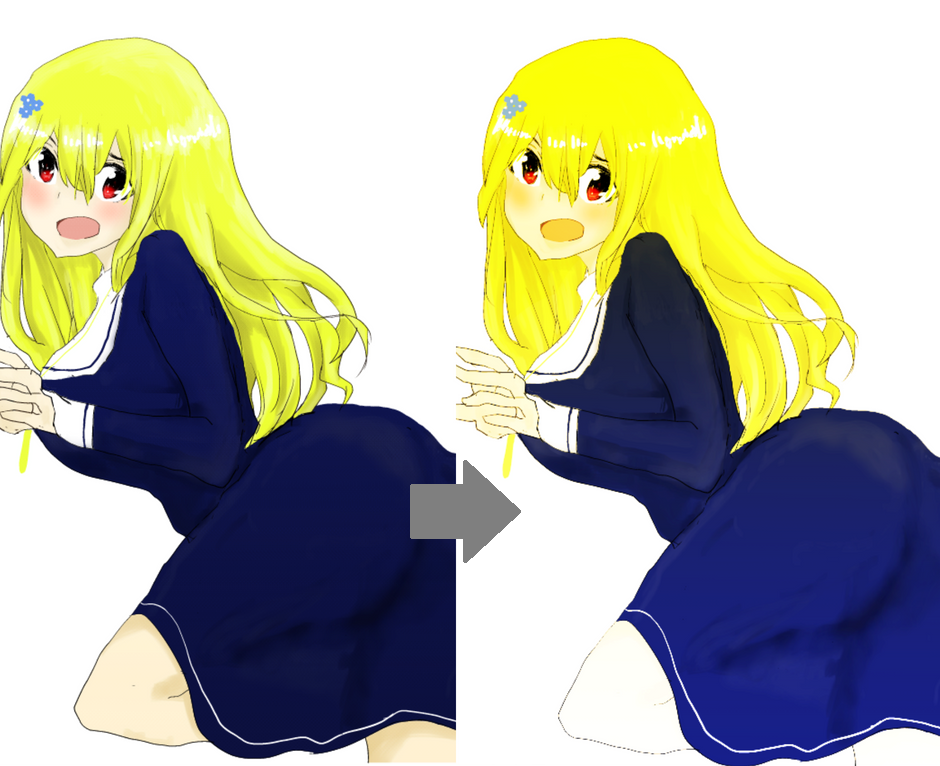
オーバーレイ
色の重ねがけが出来る機能で、明るい色はより明るく、暗い色はより暗くなります。どちらも鮮やかな色の深みが出るので仕上げに使いやすいです。
グラデーションをかける
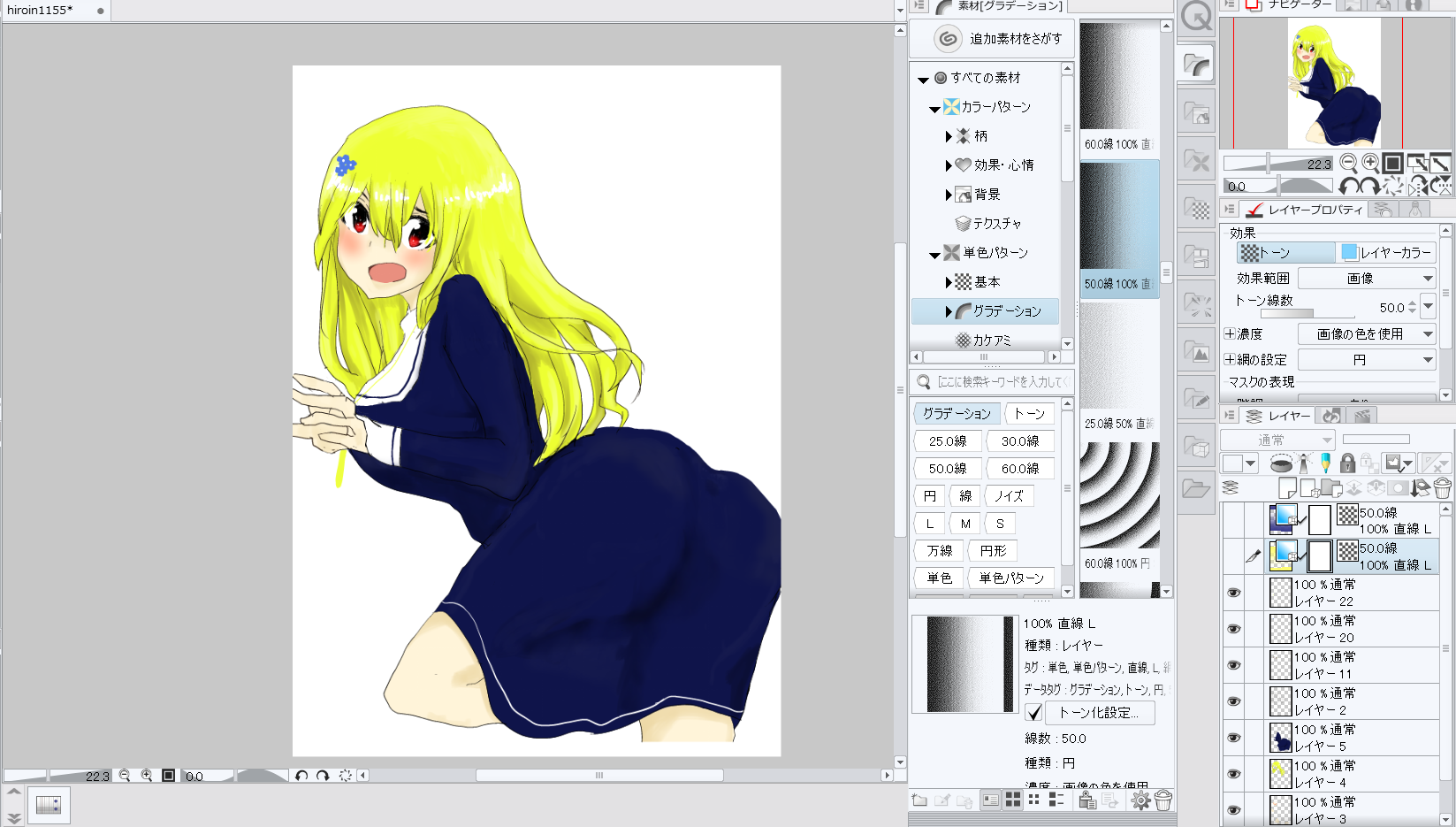
例えば、この元絵を使ったとして。

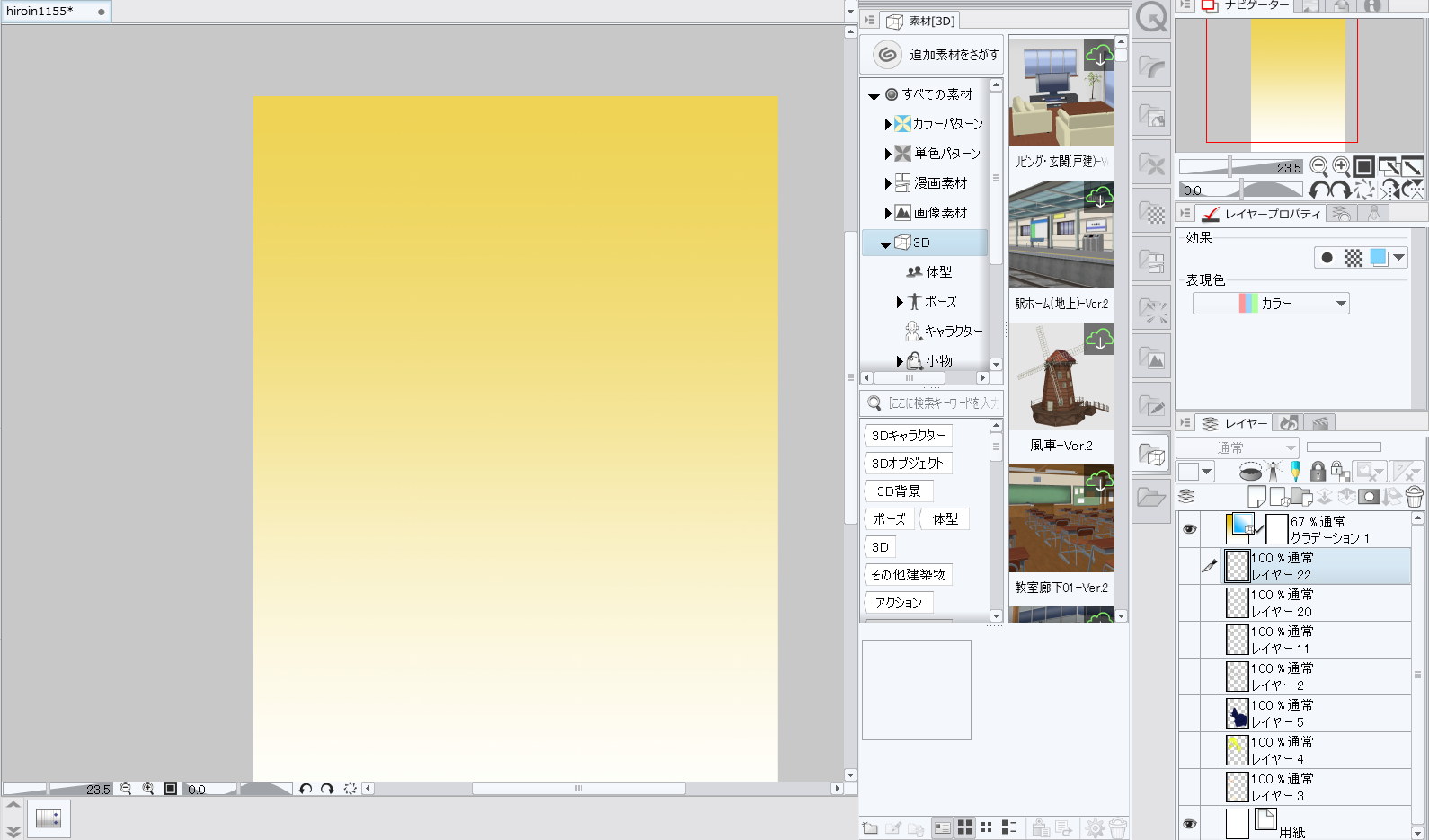
グラデーション素材を上から乗せる。グラデーションはレイヤー>新規レイヤー>グラデーションで作成出来ます。

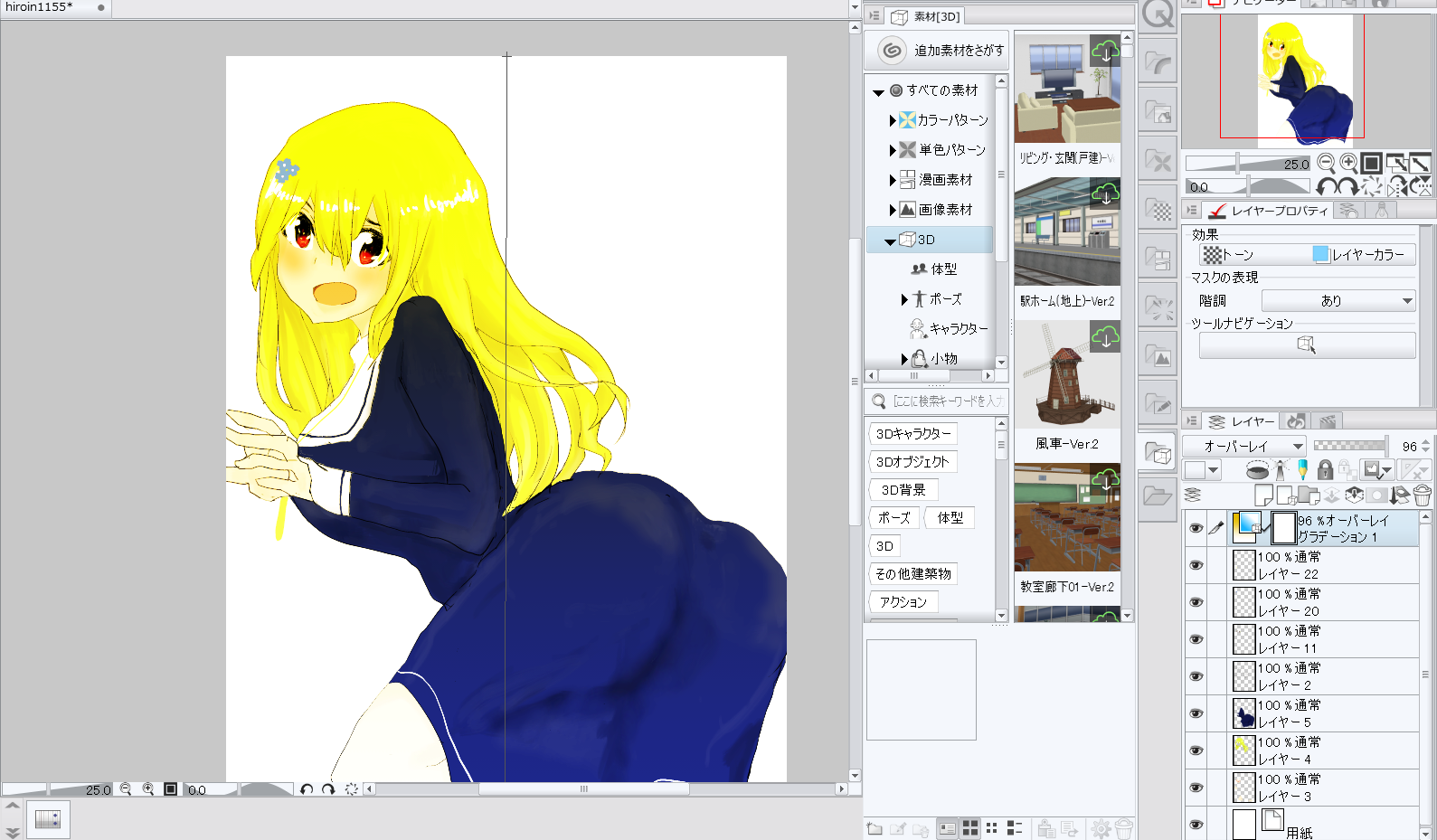
このグラデーションのレイヤーをオーバーレイ変えるだけです。グラデーションの線が中央に残ってるけど気にしないでください。
光と影がきれいなグラデーションがかって、なんかいい感じに。

色調をまとめる
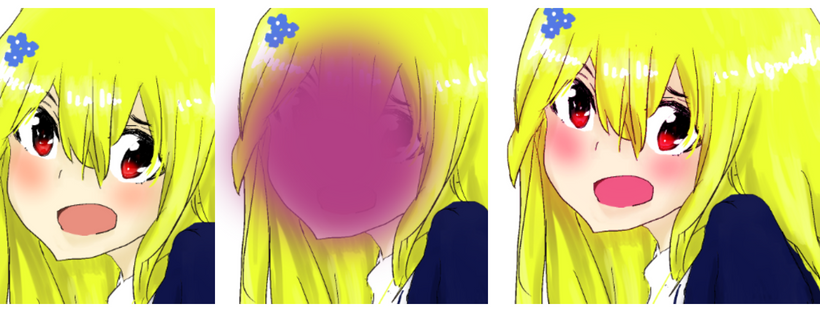
直接スプレーで塗ってオーバーレイかけてもいいですね。少し赤みが出ました。

コントラストを強く
あるいは、同じレイヤーを重ねてオーバーレイをかけると、コントラストが強くなります。
下のサンプルは不透明度100%ではっきりしすぎなので、少し下げて調整したほうがいいですかね。

テクスチャ貼り付けで質感を出す、など
他のポイントもいくつか記しておきます。
ポイント
- 明るくしたいときは薄い黄色、暗くしたいときは濃い青色を置くとナチュラルな統一感が出やすい
- グラデーションを使うと変化の方向に統一感が出る
- 濃淡は不透明度を変えて調整
- 模様トーンをベースにオーバーレイをかけて模様をつけたり、テクスチャを貼り付けて質感を出す使い方も
- 色を増やす用途で全く関係ない自分の別イラストをオーバーレイかけて、変化をつけるとか
乗算
下のレイヤーと色を掛け合わせるため、元の色より暗い色になります。白にも色が入ります。
影をつける(髪の毛など)
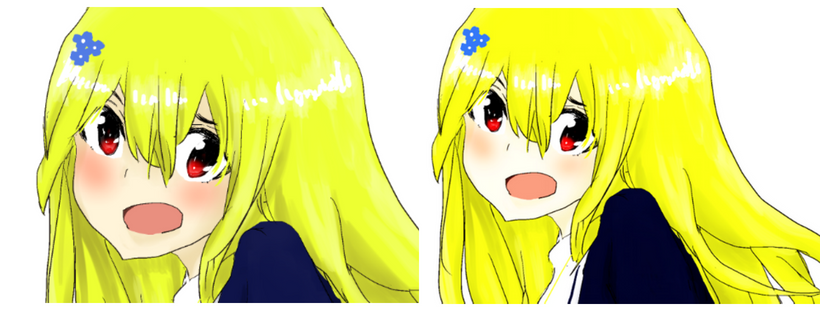
暗くなるので影をつけるのにうってつけです。髪の毛でやってみましょう。
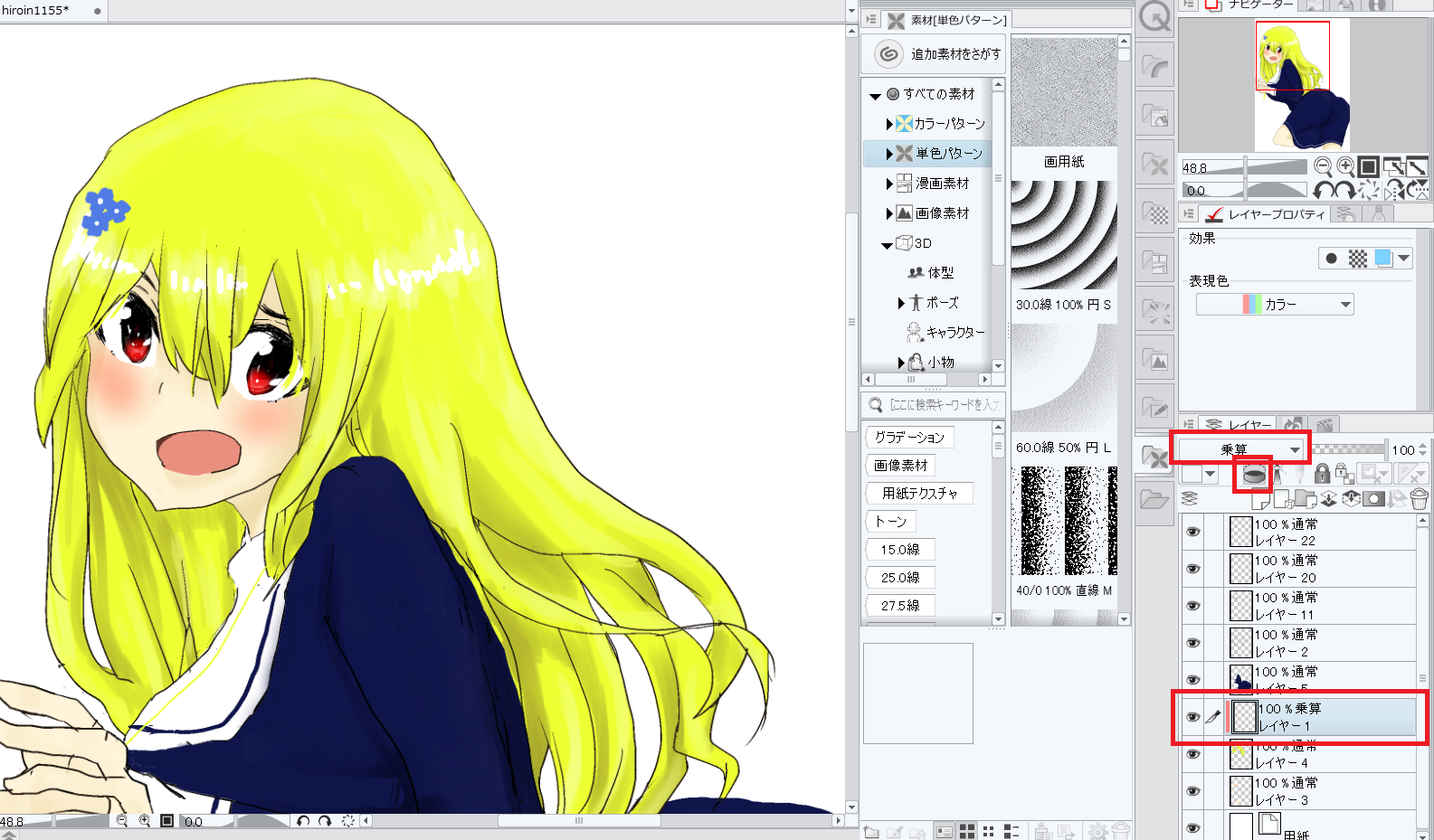
とりあえず乗算レイヤーを新規におこします。白色にも塗られるので髪の毛レイヤーでクリッピングしてください。

なんか適当に影になりそうなところに暗めの色を置くと。

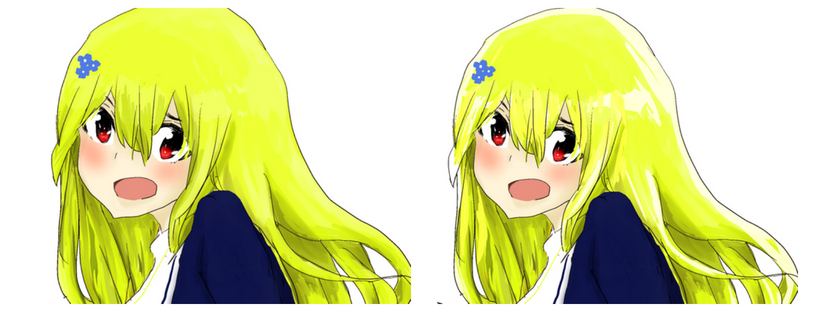
色の違いが出てきます。これは黄色っぽい同系色を入れましたが、赤とか青みたいな意外な色を置いても面白いと思います。
ちょっと影がはっきりしすぎているので、ぼかしを入れるか不透明度下げるかしてなじませたいですね。
コントラストを強く
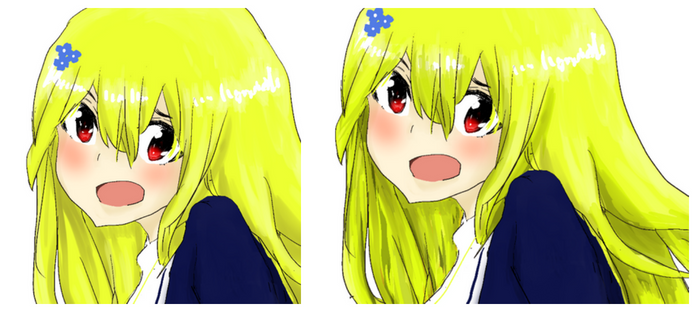
同じレイヤーを重ねて乗算をかけるとコントラストが強くなります。
やり方はオーバーレイと同じですが、乗算は全体がどんどん暗く濃くなっていく点で異なります。
モノクロに色をつける
モノクロ写真の色塗りにも使えます。まあそんなに使わないかw
スクリーン、加算(発光)
スクリーンも加算も見た目には似たような効果で、より明るくする補正が乗ります。ハイライトや光の表現に向いています。
ハイライトをつける
髪のハイライトを塗るときに、下の色を活かしながら明るくすることが出来ます。不透明度を下げるよりも下のグラデーションを残して白く出来る点が優れています。
スクリーンを使った例。

光の表現
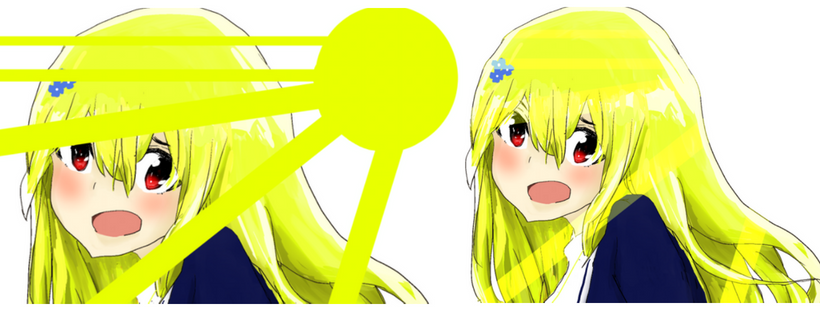
加算(発光)を使って光を表現します。

この例は極端ですが、キラキラした光(背景やアクセント)を描いたり、目のハイライトをつけたり使う場面は結構多いはず。
輪郭を塗って発色させれば逆光表現にも使えます。
比較(暗)、比較(明)
比較(暗)は下のレイヤーと比較して暗い方の色が乗ります。比較(明)は逆に明るい方の色が乗ります。
色の置かれた部分に文字を書いたりするときに便利かな。

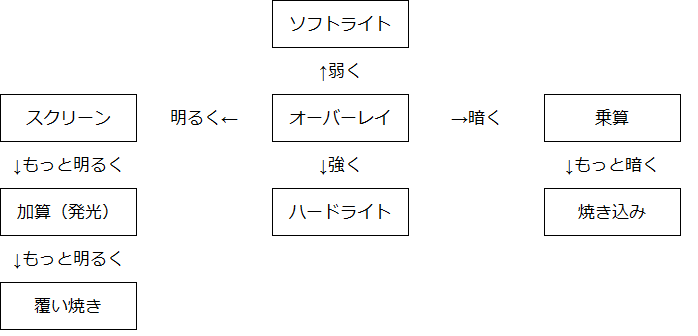
合成モードの効果別一覧(重要)
出てきた合成モードを効果別にまとめると、ざっくりこんな感じになります。

オーバーレイは色を乗せやすいので、最後に全レイヤーまとめて効果をかけることで、全体の色をまとめることが出来ます。
ポイントポイントポイントで合成レイヤーを使う→最後にオーバーレイで全体をまとめる
合成レイヤー以外にも、色調補正レイヤーでトーンカーブやカラーバランスを修正していく方法もあります。そのうち記事にします><